-
Notifications
You must be signed in to change notification settings - Fork 1.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
如何为用户省电 #26
Comments
|
城会玩啊 |
|
好前沿..(前言) |
|
省电——最好的办法是关机 ,除此之外就是师影的办法了 |
|
这都想到了,大赞 |
|
👍 |
|
赞赞赞 不过楼主好黄啊 基于这点我还有个Page Visibility的提议 就是将Page Visibility用于视频网站 这样当妈妈进来房间的时候 直接快捷键显示桌面就可以了,声音啊什么的会自动关掉,hi视频自动暂停,多赞的一个功能啊 哈哈哈哈哈----------------关于省电还有一个就是通过transform来GPU hack也是以牺牲电量为代价的 所以前端慎用啊啊啊啊啊啊 -----------正紧的!通过Page Visibility 这个api楼主能想到那么多 而且付诸行动的去干了这事 测了那么多的机型 站在用户的体验角度考虑事情 这是每个前端都该做的事情 赞 大爱的淘宝大前端 么么哒~ |
|
前半段这么不正经,后半段这么正经。哈哈哈哈 点个赞 |
|
快抓住这个女程序媛! |
|
很赞 |
|
关闭淘宝,相当省电! |
|
耐撕 |
|
卸载淘宝,非常省电,还省钱。。。 |
如何为用户省电
前言
用户一旦感觉到浏览这破页面手机电量流失很快,很大程度生会影响用户的浏览质量,继而影响转化率,甚至用户丢失。
试想一下,当你正在酣畅淋漓的浏览网页,才刚冲过点不久的手机,马上发现电量又见红了,并且可能伴随着手机过热,哦~雅蠛蝶! 只能忍痛关页面了。
我们要做的还有很多,怎样在小细节上让用户的手机在电量上更坚挺,提升用户浏览网页的快感,让性福与高潮更持久一点,就是今天的主题了

(盗图一张) ## 用什么省电我们借助 Page Visibility API等,来提升用户体验
Page Visibility ,我们可以至少达到以下一种或几种的好处:
什么是Page Visibility
Page Visibility 是 HTMl5 推出的一个API, 会在浏览器的 document 对象上添加两个属性 hidden 和 visibilityState 。如果当前的标签被激活了,那么 document.hidden 的值为 false ,否则为 true 。visibilityState 则有4个可能值:
参考 :Don't lose user and app state, use Page Visibility
我们做了什么
轮播图模式是用的非常多的一种交互模式,当顶部有一个轮播图,当用户在浏览商品列表的时候,轮播图消失在屏幕中;当用户点击某个商品进入详情页面,此时轮播图都应该停止轮播,只有当用户返回或者再次回到轮播图位置,轮播图才继续轮播效果。
我们针对 banner 轮播图组件,添加了这个特性的支持,做到了类似native的轮播位置记忆功能。做到 H5 和 Native 的体验更加一致,减少耗电量和资源占用。
怎么做
为用户带来了什么
手淘提供了特有的方法来获得监听事件,并且兼容性非常好
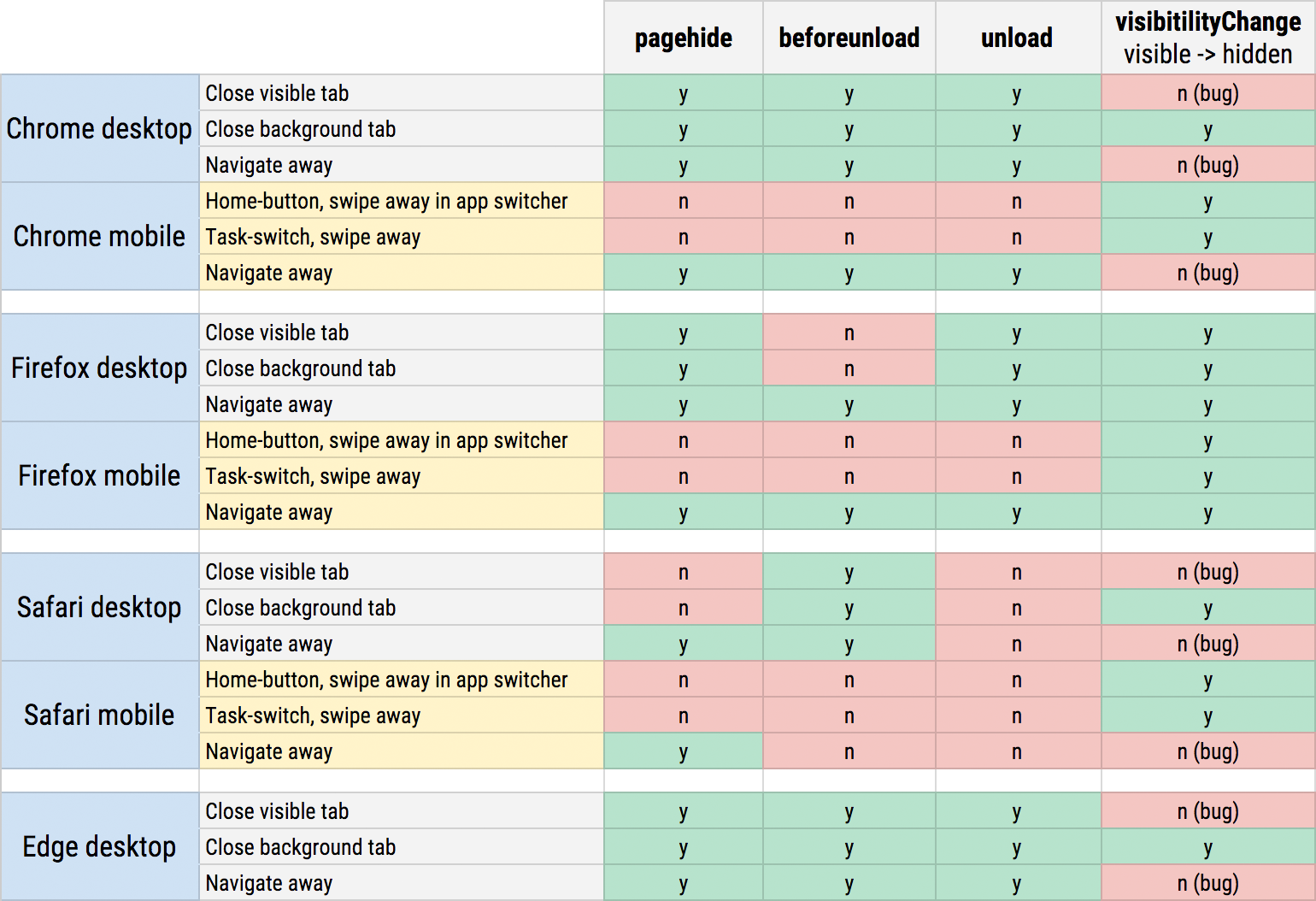
Page Visibility的支持情况
Page Visibility 在手机平台的支持度在 50% 左右,这也就意味着,我们可以帮 50% 的用户提升用户体验
对于目前浏览器版本更新的速度,支持度只会越来越好,受益的用户也会越来越多。
当然,手淘有自己独立的支持方法,也就是说,手淘能更好更便捷的让用户的体验得到提升。
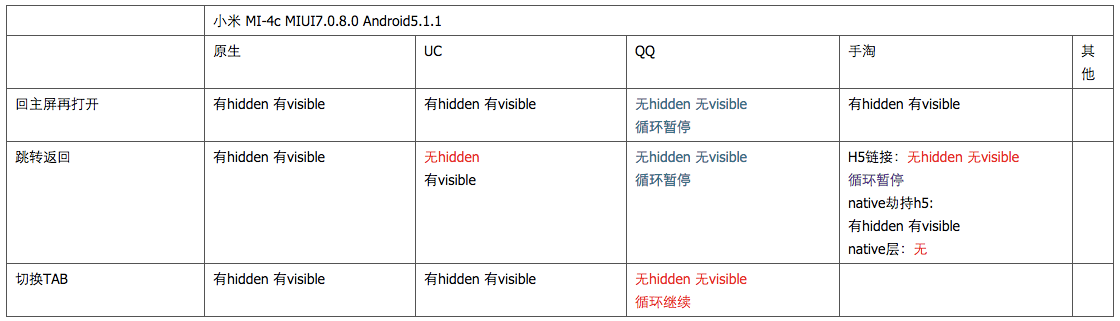
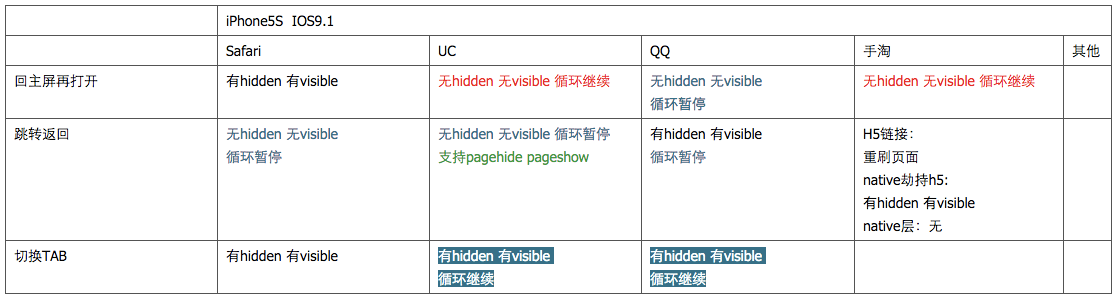
平台和浏览器支持情况

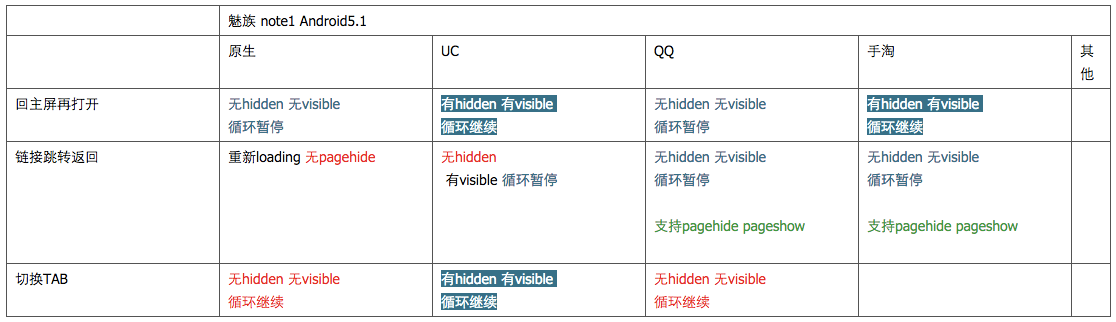
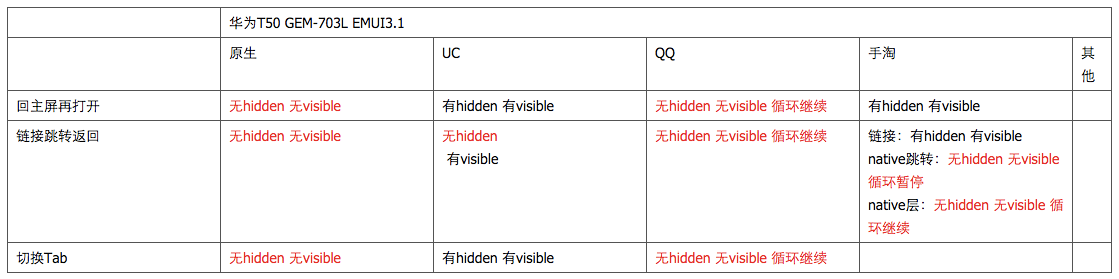
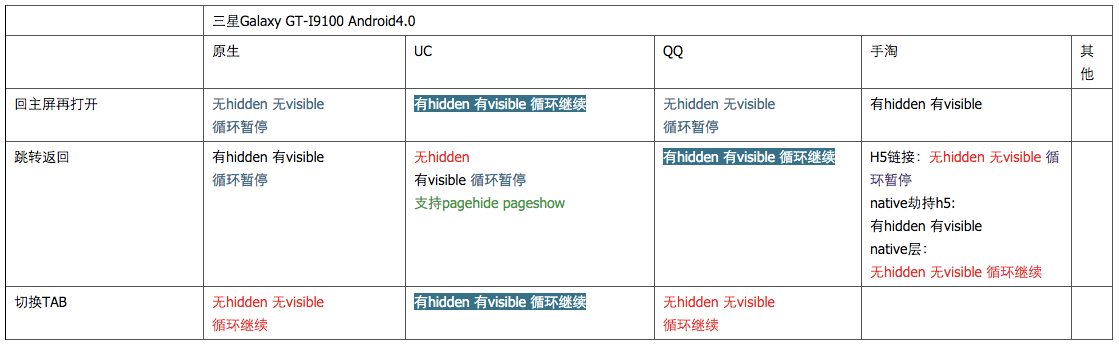
### 用户手机环境情况以下数据为个人单独demo小范围测试 拎了几款代表性手机 浏览器版本为最新
附录:
魅族 note1 Android5.1

#### 华为T50 GEM-703L EMUI3.1
#### 三星Galaxy GT-I9100 Android4.0
#### 小米 MI-4c MIUI7.0.8.0 Android5.1.1
#### iPhone5S IOS9.1
#### iPhone6S IOS9.1The text was updated successfully, but these errors were encountered: