diff --git a/README.md b/README.md
index cbe587b..4db3fa6 100644
--- a/README.md
+++ b/README.md
@@ -1,40 +1,90 @@
-# Code Blocks
+
-[Code Blocks](https://chrome.google.com/webstore/detail/code-blocks/ebieibfdjgmmimpldgengceekpfefmfd) is a syntax highlighter add-on for Google Docs.
+[](https://github.com/google/clasp) [](https://paypal.me/alexwforsythe)
-#### A quick note on requesting new languages:
+## Usage
-Code Blocks is powered by [highlight.js](https://highlightjs.org/) and
-can only provide syntax highlighting for languages that it supports. If
-you would like Code Blocks to add support for a language that is
-implemented by highlight.js, feel free to submit a request via the
-[issue tracker](https://github.com/alexwforsythe/code-blocks/issues/new).
-Otherwise, please refer to their page on requesting new languages, found
+### Installation
+
+Code Blocks is available on the [G Suite Marketplace](https://chrome.google.com/webstore/detail/code-blocks/ebieibfdjgmmimpldgengceekpfefmfd).
+Select **Install** to begin using it in Google Docs.
+
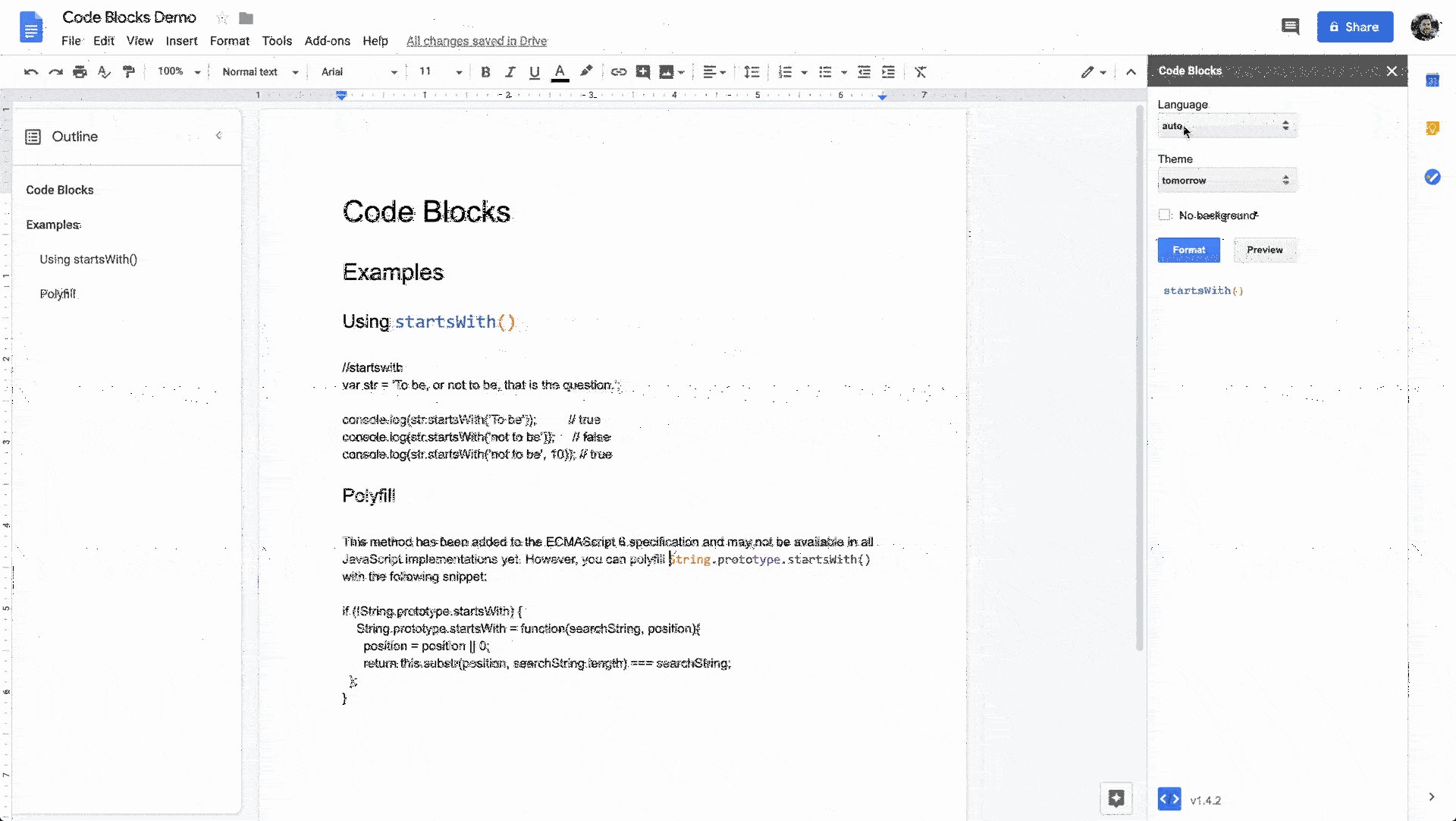
+### Starting the add-on
+
+
+
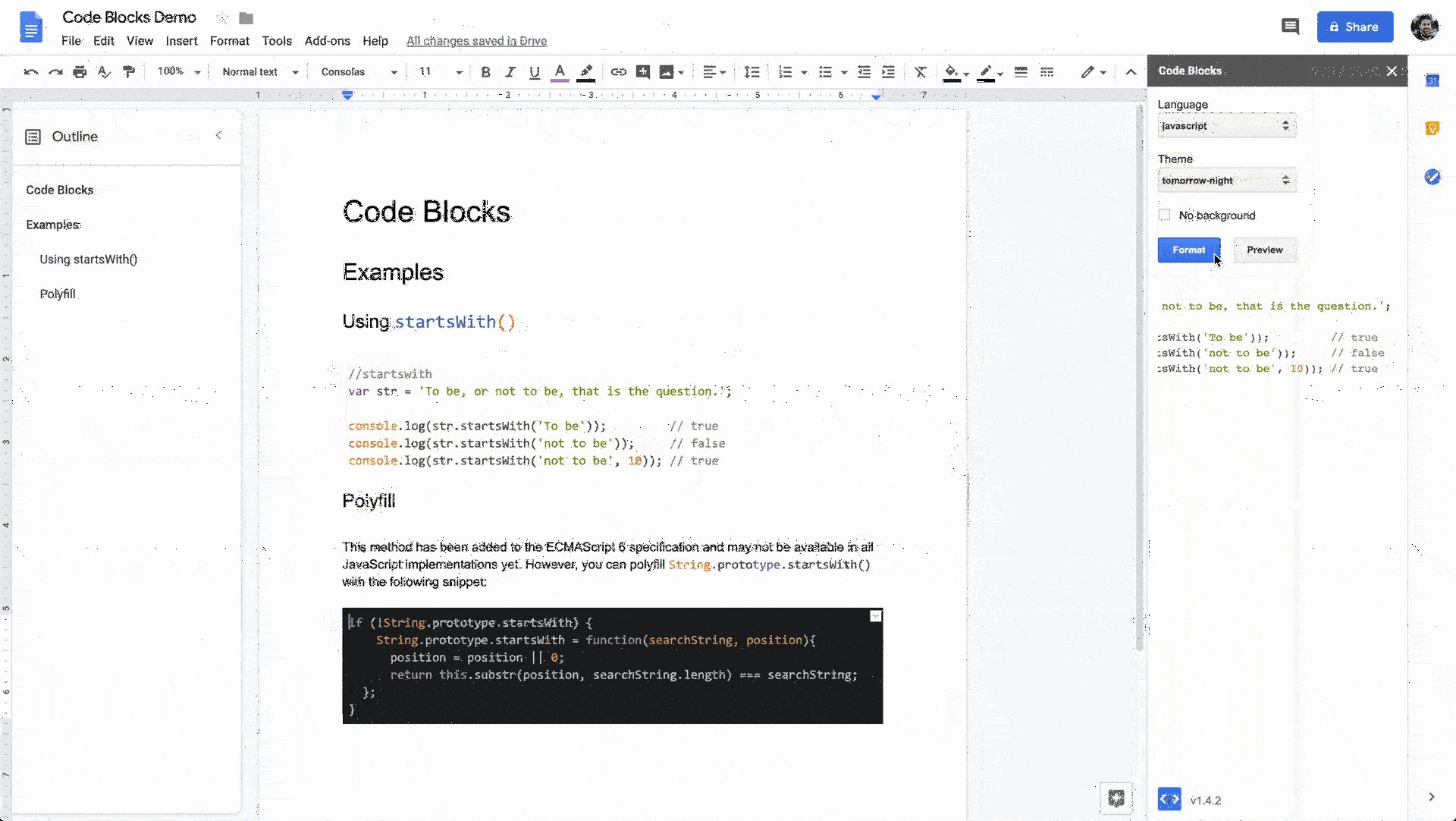
+### Formatting inline code
+
+
+
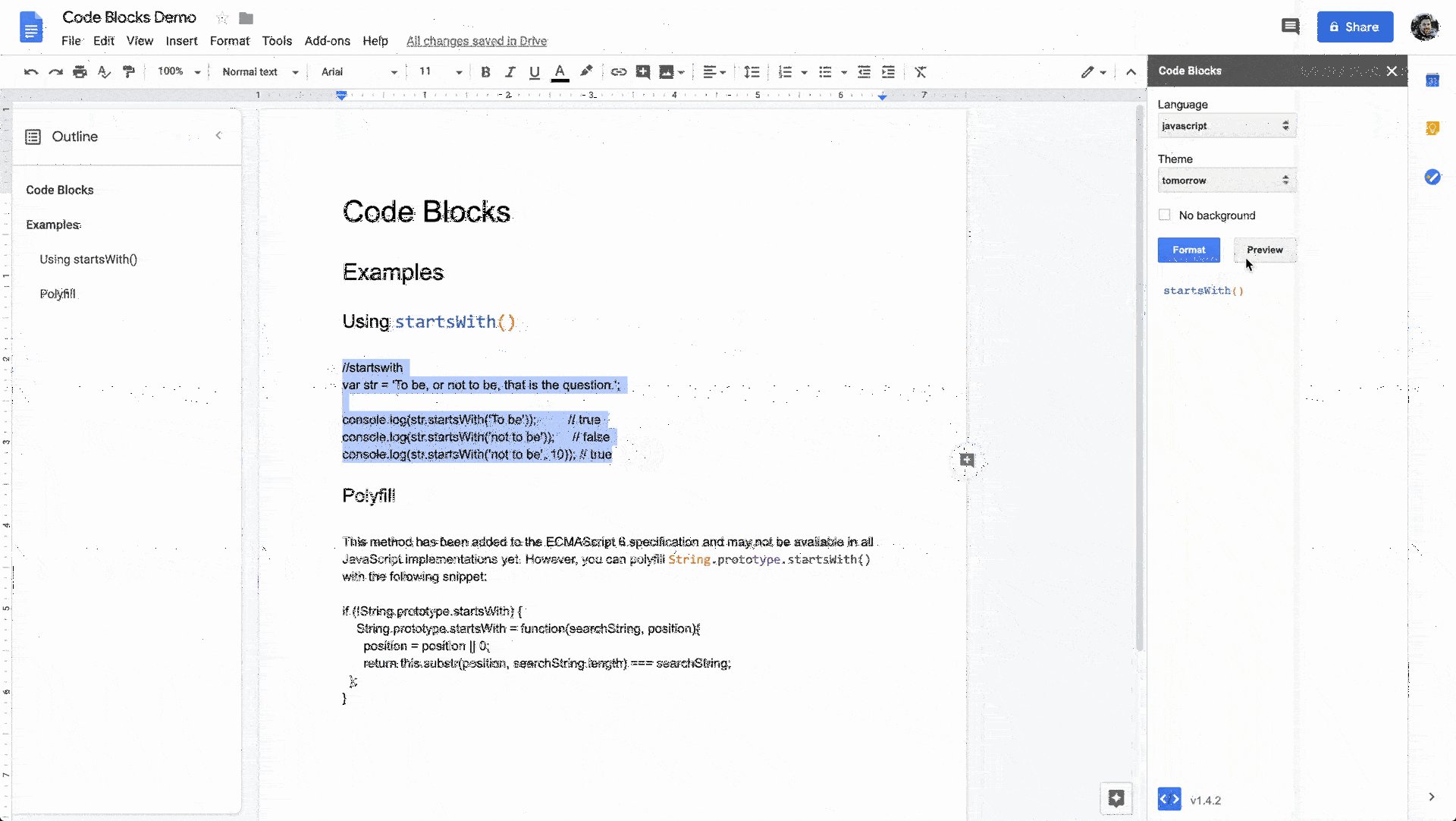
+### Formatting code blocks
+
+
+
+### Reformatting code blocks
+
+
+
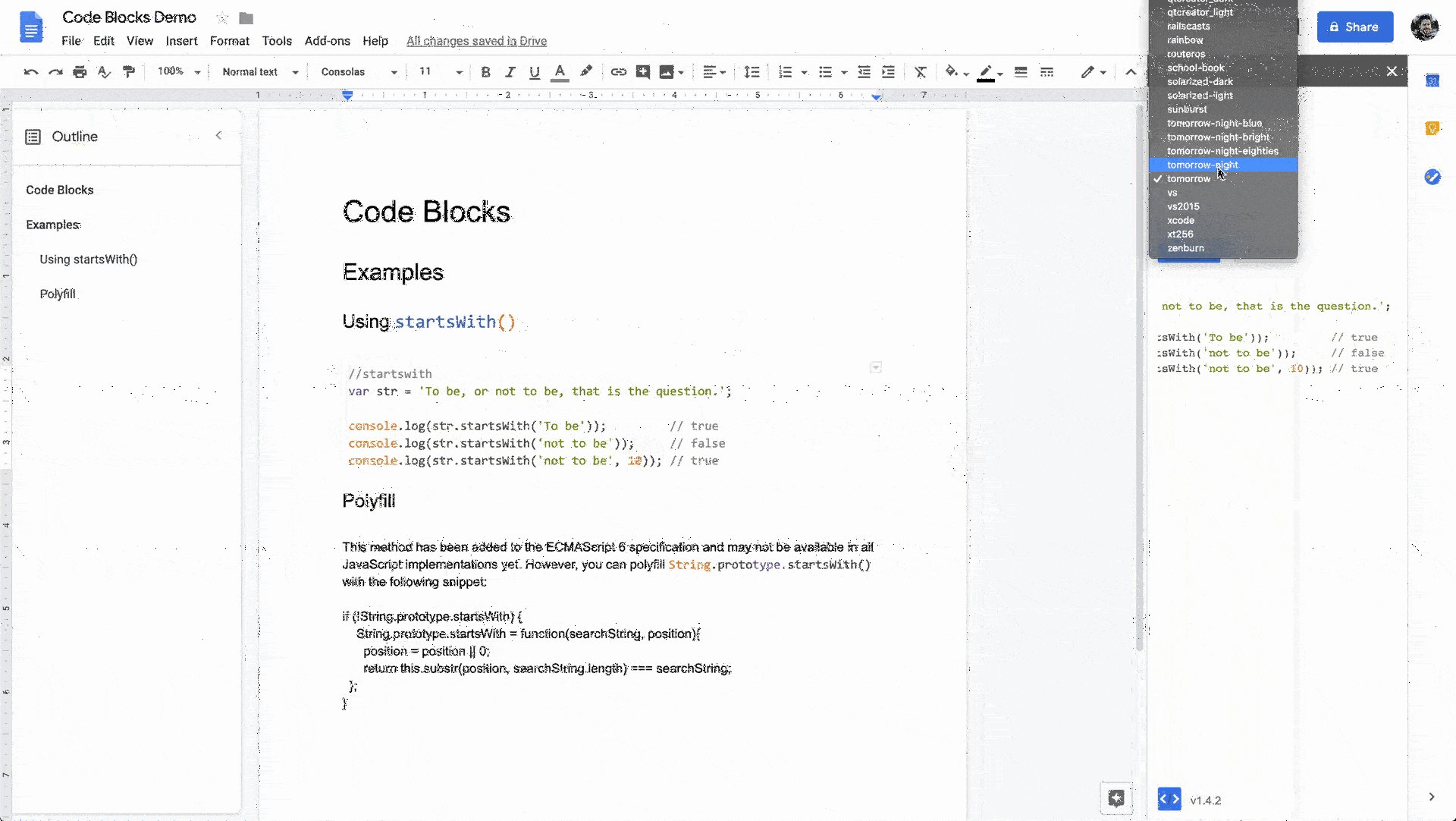
+### Previewing themes
+
+Examples of the different color themes applied to various languages can be
+found on the [highlight.js demo page](https://highlightjs.org/static/demo/).
+
+### Unformatting code
+
+To clear formatting in Docs, highlight the text and select
+`Format > Clear Formatting` from the toolbar. The keyboard shortcut is
+Cmd+/ on OS X and Ctrl+/ on
+Windows:
+https://support.google.com/docs/answer/179738
+
+This will not remove the table that the text lives in if it's a "code block".
+To do that, you'll have to copy the text and paste it outside the table, then
+right-click the table and select **Delete table**.
+
+## Limitations
+
+### New language support
+
+Code Blocks is built with [highlight.js](https://highlightjs.org/) and can only
+provide syntax highlighting for languages that are supported by that library.
+If you'd like to see Code Blocks support a language that is not yet implemented
+by highlight.js, please refer to their page on requesting new languages, found
[here](http://highlightjs.readthedocs.io/en/latest/language-requests.html).
-## Contributing
+### Real-time syntax highlighting
-### Setup
+Codes Blocks uses Google's
+[Apps Script](https://developers.google.com/apps-script/), a server-side
+JavaScript platform, to interact with Docs and format code. Each time the add-on
+formats a snippet of code, a request is made to the Apps Script backend to
+modify the current Doc. There are a few limitations of this platform that
+prevent Code Blocks from formatting code as you type:
+* The [`onEdit`](https://developers.google.com/apps-script/guides/triggers#onedite)
+event that fires when a user modifies content is only available in Sheets
+* [Time-driven triggers](https://developers.google.com/apps-script/guides/triggers/installable#time-driven_triggers)
+can only be used once per hour at most
+* Each request to modify the current Doc can take multiple seconds, so code
+formatting cannot be performed in real-time
+* The number of requests needed to update a Doc in near real-time may exceed
+the service API quotas
-```
-$ npm install
-```
+### Keyboard Shortcuts
-#### VS Code
+Keyboard shortcuts can only be handled by Code Blocks if the add-on sidebar is
+focused, which would require users to click the sidebar anyway.
-You're good to go.
+Keyboard events in the active document cannot currently be handled by Docs
+add-ons:
+https://issuetracker.google.com/issues/79461369
-#### Webstorm
+## Contributing
-Settings:
+### Setup
-* `Languages & Frameworks` > `JavaScript`
- 1. `JavaScript language version`: `ECMAScript 5.1`
- 2. `Libraries`
- 1. Click `Download...`
- 2. Select `TypeScript community stubs`
- 3. Select `google-apps-script-DefinitelyTyped`
- 4. Click `Download and Install`
+```
+$ npm install
+```
### Building
@@ -44,22 +94,24 @@ $ npm run build
### Pushing Changes
-**NOTE:** The following command only works for the project maintainer,
-because it requires the user to be authenticated via Google Drive.
+**NOTE:** The following commands only work for the project maintainer
+because they require Google Drive authorization.
| Command | Description |
| --- | --- |
-| npm run push:gas | just GAS files |
-| npm run push:js | just `sidebar.js` |
-| npm run push:static | just HTML & CSS |
-| npm run push | everything |
+| `npm run push:gas` | just GAS files |
+| `npm run push:js` | just `sidebar.js` |
+| `npm run push:static` | just HTML & CSS |
+| `npm run push` | everything |
-## Resources
+## Google Apps Script Resources
+* https://developers.google.com/apps-script/guides/clasp
+* https://github.com/google/clasp/blob/master/docs/typescript.md
* https://developers.google.com/apps-script/guides/support/best-practices
* https://gsuite-developers.googleblog.com/2015/12/advanced-development-process-with-apps.html
* http://googleappsscript.blogspot.com/2010/06/optimizing-spreadsheet-operations.html
-## [Privacy Policy](https://www.alexwforsythe.com/code-blocks/privacy-policy)
+---
-## [Terms of Service](https://www.alexwforsythe.com/code-blocks/terms-of-service)
+[Homepage](https://www.alexwforsythe.com/code-blocks/) | [G Suite Marketplace](https://chrome.google.com/webstore/detail/code-blocks/ebieibfdjgmmimpldgengceekpfefmfd) | [Privacy Policy](https://www.alexwforsythe.com/code-blocks/privacy-policy) | [Terms of Service](https://www.alexwforsythe.com/code-blocks/terms-of-service)