Livewire Package to display Toast Notification based on TALL Stack.
Make sure that Livewire is installed properly on your project.
Make sure that TailwindCSS is installed properly on your project.
Make sure that AlpineJS is installed properly on your project.
You can install the Package using Composer
composer require waziri123/waziri-livewire-toastPut Livewire-component @livewire('livewire-toast') anywhere into your app layout.
You can then call the Livewire Toast as below:
From Livewire Component
$this->dispatch('showWarning', 'Record deleted Successfully')->to('livewire-toast'); //Will show Success Message
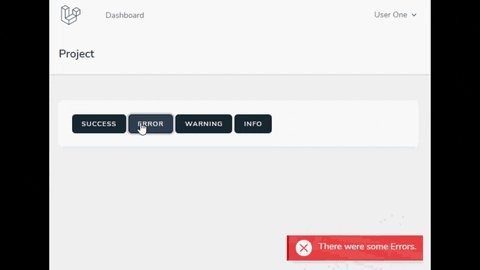
$this->dispatch('showError', 'There was an Error!')->to('livewire-toast'); //Will show error. showError, showWarning, showInfo, showSuccess are supportedFrom Livewire View
wire:click="$dispatchTo('livewire-toast', 'show', {params: 'Project Added Successfully' })" //Will show Success Message
wire:click="$dispatchTo('livewire-toast', 'showError', {message: 'There was an Error!' })" //Will show error. showError, showWarning, showInfo, showSuccess are supportedIf you want to override the configurations, you must publish the assets using below command
php artisan vendor:publish --tag=configThis will publish the configuration file at config/livewire-toast.php. You can override any configurations.
| Name | Type | Default | Description | Options |
|---|---|---|---|---|
| type | String | success | Notification Type | success, warning, error, info |
| position | String | bottom-right | Part of the screen where notifications will pop out | bottom-right, bottom-left, top-right, top-left |
| duration | Number | 3000 | Time (in ms) to keep the notification on screen (if negative - notification will stay forever or until clicked) | |
| showIcon | Boolean | true | Whether to show icon next to message. | |
| hideOnClick | Boolean | true | Close notification when clicked | |
| color.bg.success | String | green | Color for Success Notification. Must be available in TailwindCss | |
| color.bg.warning | String | yellow | Color for Warning Notification. Must be available in TailwindCss | |
| color.bg.info | String | blue | Color for Info Notification. Must be available in TailwindCss | |
| color.bg.error | String | red | Color for Error Notification. Must be available in TailwindCss | |
| text_color | String | white | Text Color used by TailwindCss class. If using color other than white or black, provide full color like red-300. | |
| transition | Boolean | true | Whether to use Transition to hide/show Notification | |
| transition_type | String | appear_from_above | Transition Type | appear_from_below, appear_from_above, appear_from_left, appear_from_right, zoom_in, rotate |
You can also publish the View using below command
php artisan vendor:publish --tag=viewsThis will publish the Views in resources/views/vendor/livewire-toast directory which you can then customize.
Your messages don't get styles while using TailwindCss? Please publish your view. Therefore Laravel Mix compiler will find package related views and will purge CSS accordingly.
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.