Real-Time stream processing with Reactive-Extensions (RX)
A playful example of using RX to create a morse code generator with RxJs and Angular (No Angular knowledge needed!)
- The ancient story of RxJs
- Marble-Diagrams
- Explaining the goal
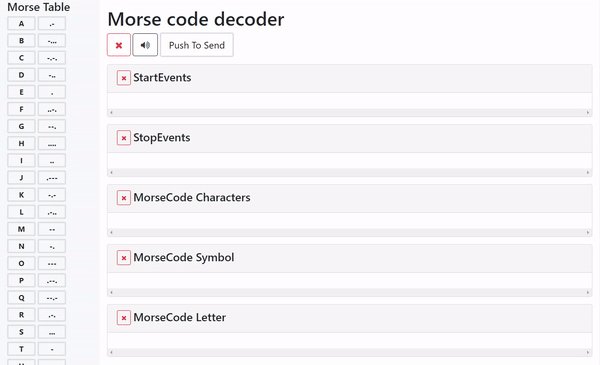
- Overview over the code base we begin with
- Live coding
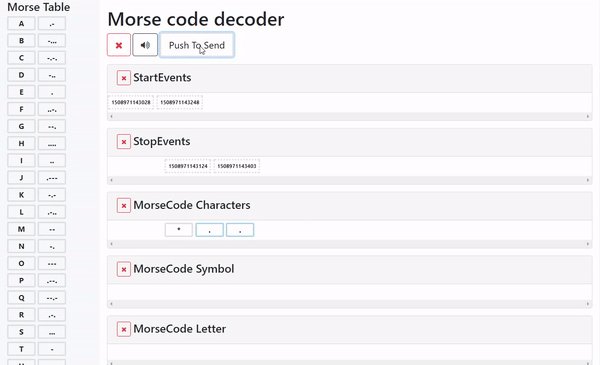
- Use a button to create a stream of timestamps
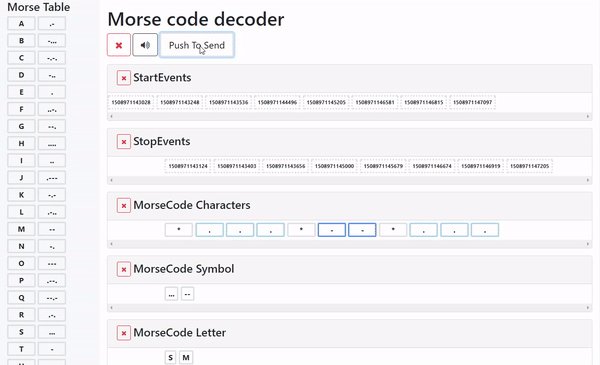
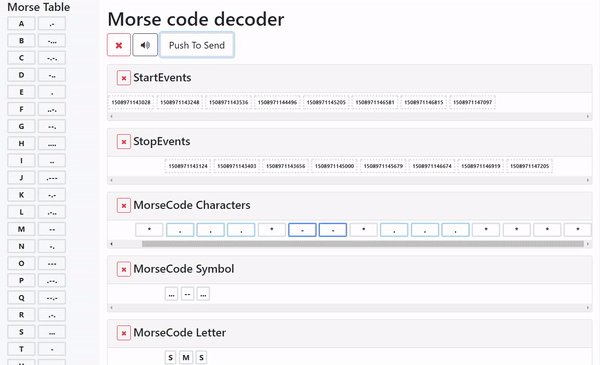
- Transform timestamps to dots (".") and dashes ("_")
- Translate series of dost and dashes to readable text
- Handling edge cases
- Handling errors
- Resources
- Good bye!
Find the final code online at angular-morse-code-example
Using RxJs to process streams in real-time. In this talk you will get an overview of Reactive-Extensions and see it's usage in a live-coding session.
First you will get an introduction into Rx and it's history. After covering the basic concepts and terminologies we will get better understanding of observables and learn how to use marble-diagrams for documentation.
In the live-coding session I create a morse-code generator to demonstrate real-time stream processing in a playful way. You will get basic knowledge in mosing and alot more over RX.
I will show you:
- how to create observables
- common operators to transform streams
- different ways to combine streams
- subscription handling
- error handling
- exposing observables
- how to use subjects to control streams
After the session you will have enough knowledge to start using Rx in any language not only in javascript.
RxJs in 2 sentences, inventor, story of the idea, technical explanation,
name, interests, background of the example, what my bussines is
buildingg blocks aof marble diagrams, examples, show rxmarbles
Generate timestamps for start and end of sending a signal Calculate duration of moude down and up Transform to character Transform to symbol Transform to letter
buttom and display functionality, connection of service to components
In the livecoding session we will create following code in the service class which basically contains all Rx logic
And this code for the visualisation in the component
Subjects, exposing, usage of display
combineLatest, map and filter operator
window, flatmap, map and filer operator
filter, switchMap and catch operator
.switchMap, timer and take operator
- find good example for hot and cold related to morse stuff
- create canvas component to draw strokes related to morse signals