Wisp is a NodeJS audiobook reader. It's using Electron and VueJS offering a great compatibility across platforms. It is still under development and anyone that wants to contribute to this project is welcome. Furthermore, it first started as a playground for me to learn electron and improve my VueJS so the code might not be up to everyone standard
When running in development mode, the database will reset at each launch. This, however is disabled will running in production.
Thanks to the vue electron builder module launching the project is done with the command npm run electron:serve and build the project is done with npm run electron:build. But be warned I did not test build in a platform other than windows and tho some build options might be missing from the vue.config.js file
I've only tested mp3 and wav files, but I think all formats used for browsers should work.
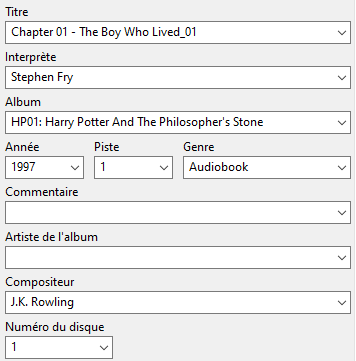
Audo files must be tagged correctly (See last screenshot for an example):
- A file should be chapter
- The album tag is the book name
- The number tag is the number of the chapter
- The image tag is the book image
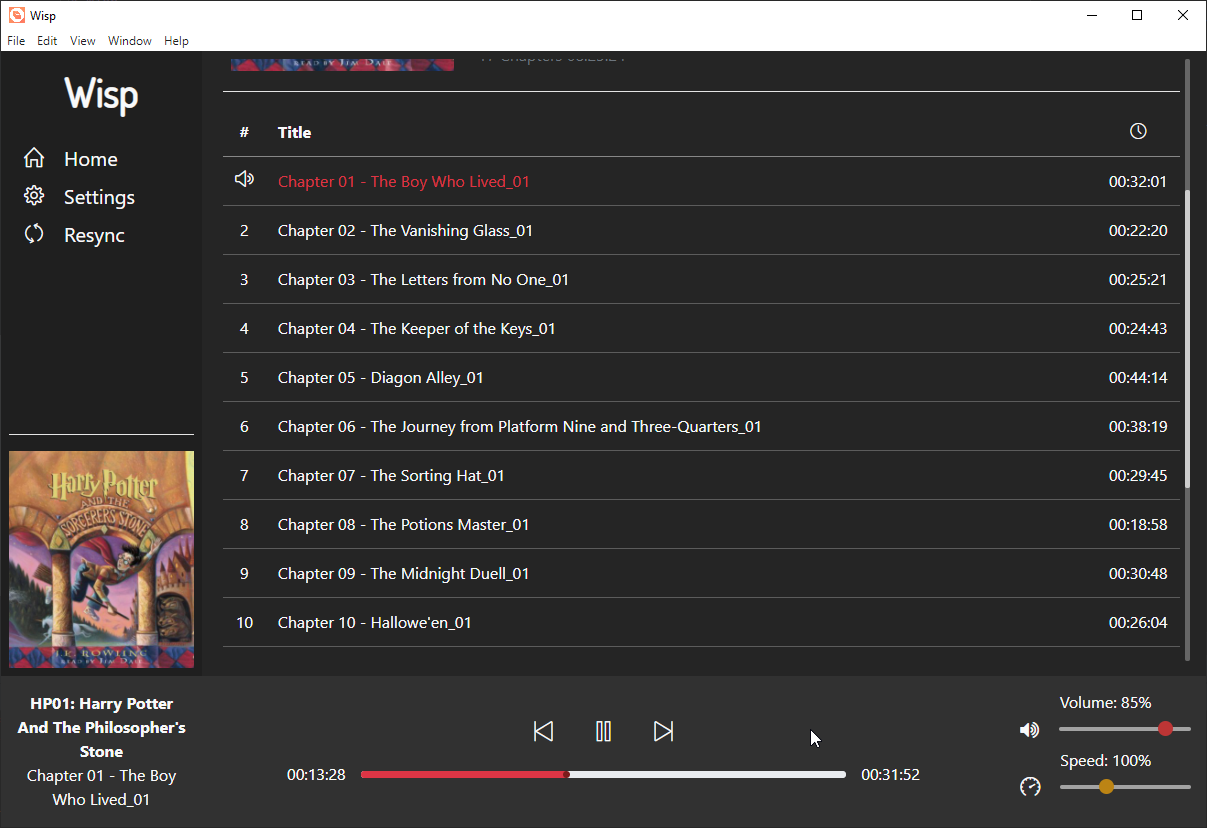
- Main screen:
- Loading screen:
- Chapter tag example: