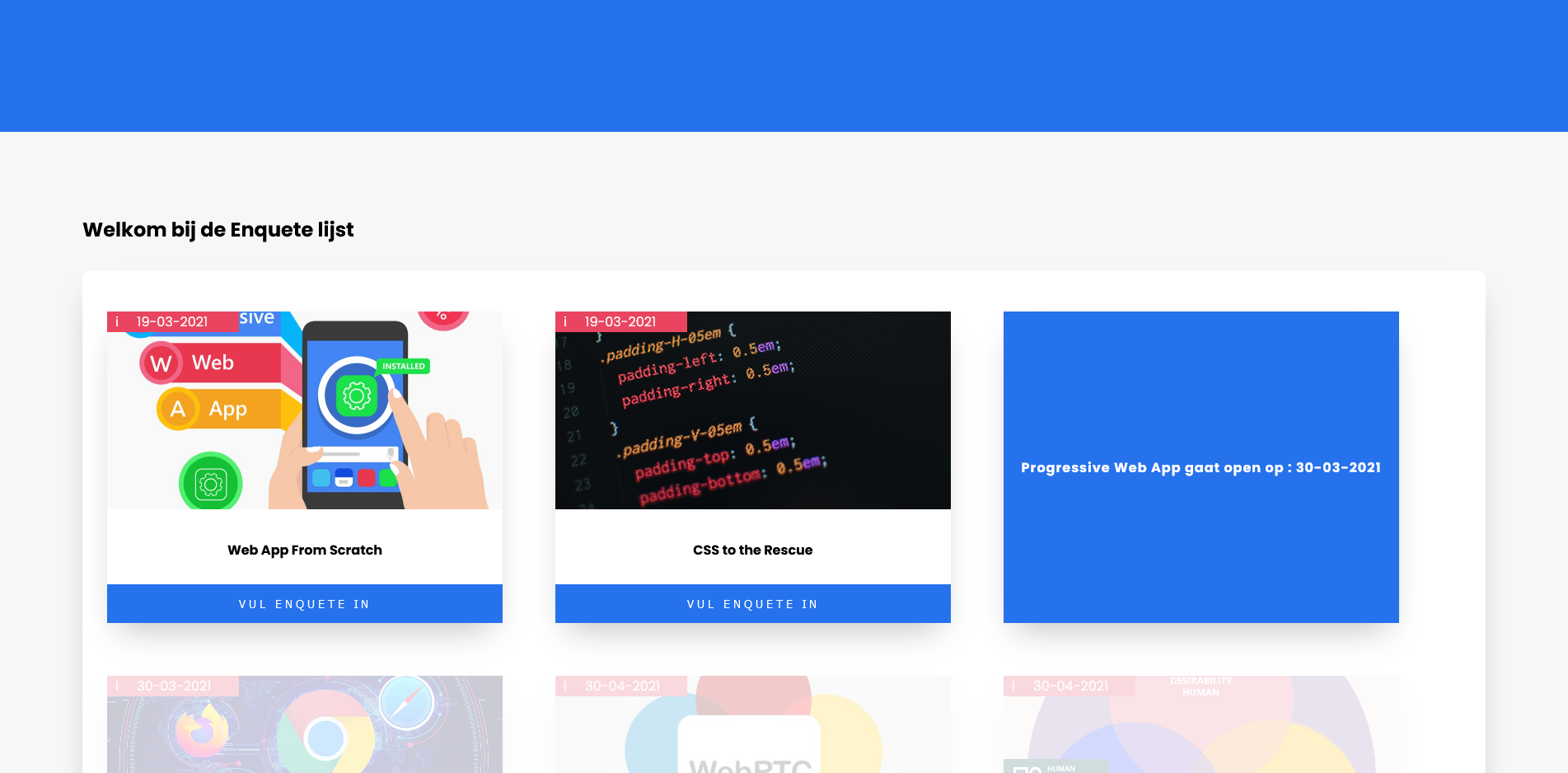
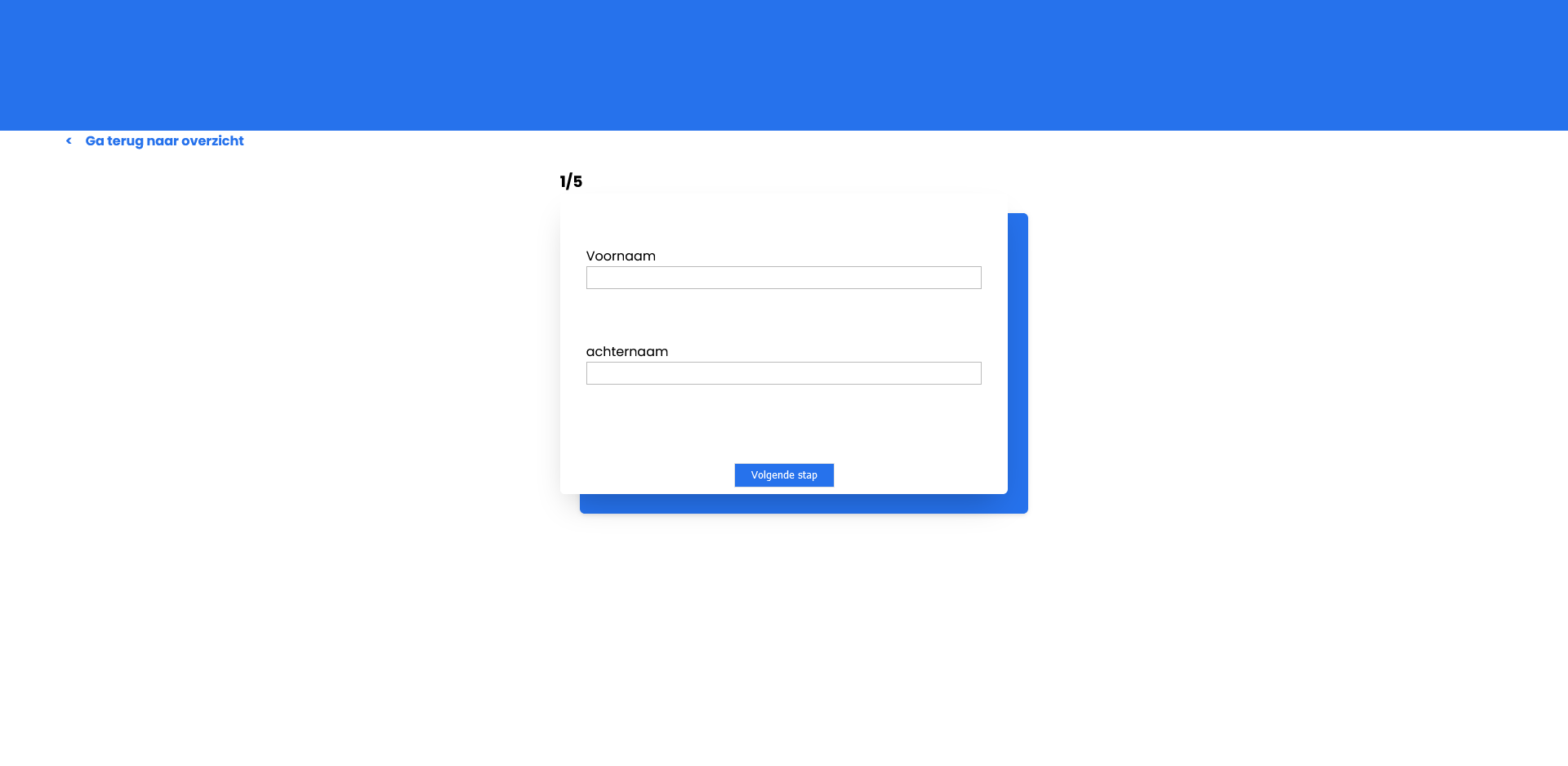
Stay on the page, so you dont have to redirect the users to everywhere to their form slug.
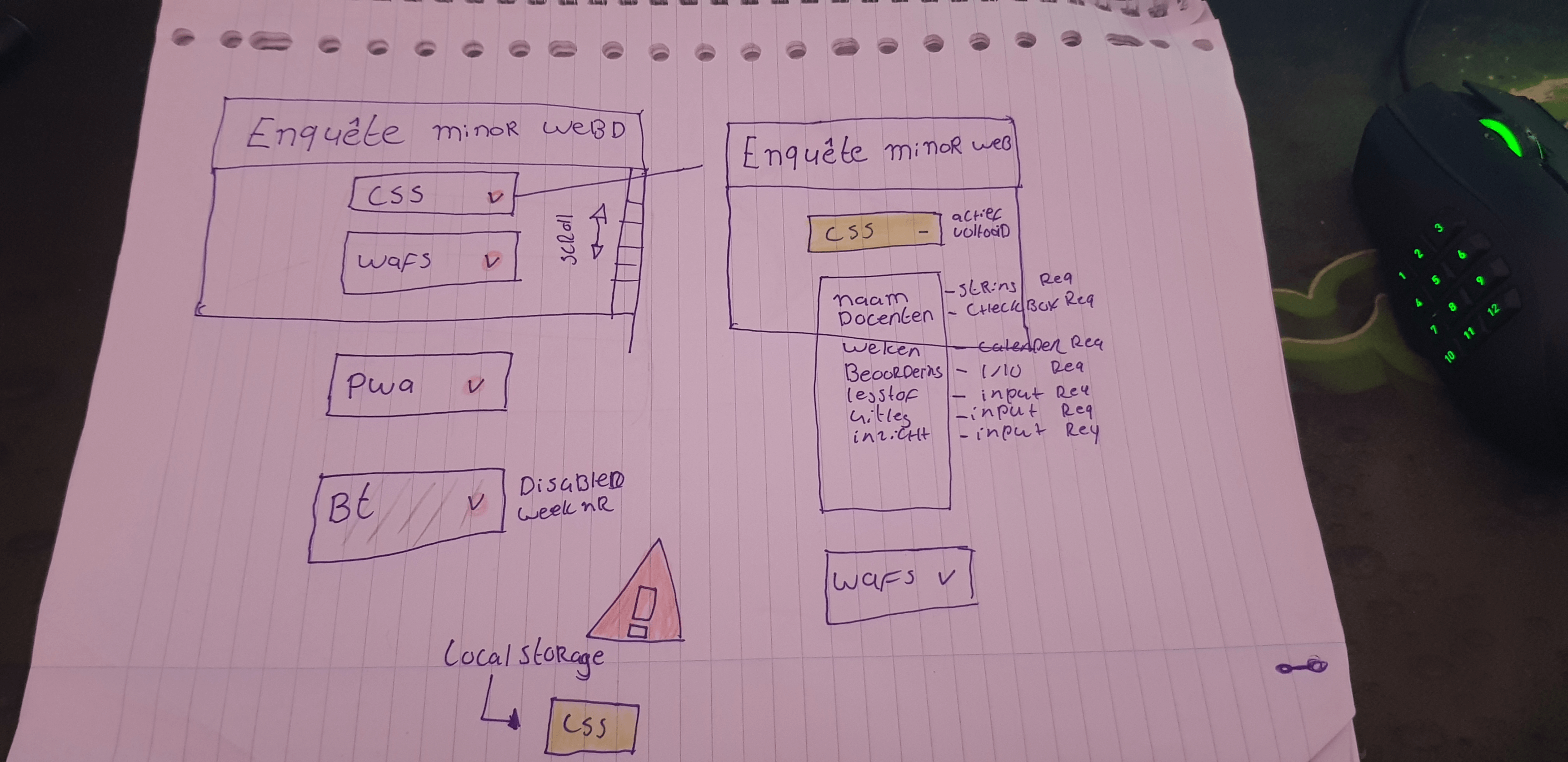
Card have a image to make it more prettier, also the card will indicate colors if its has been already done or if its'active. If its not active the card will be shown but the users can't interact with it, and provides feedback to the user when the form will be avaible to fill in.
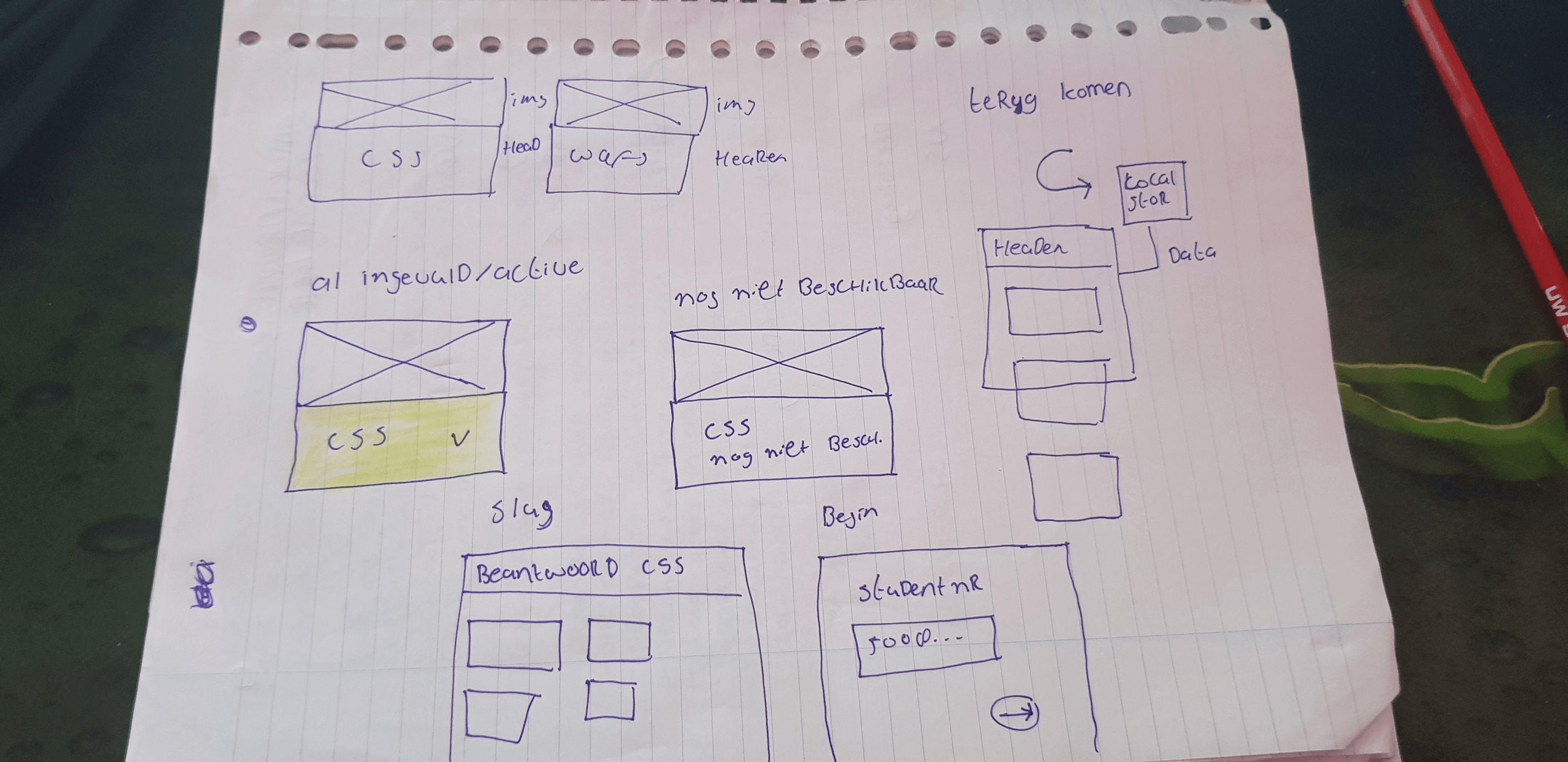
Also not forget to mention that my second idea has slugs for each of the card, so if the user presses on a card he/she will be redirected to that specifc page where they can fill in the form.
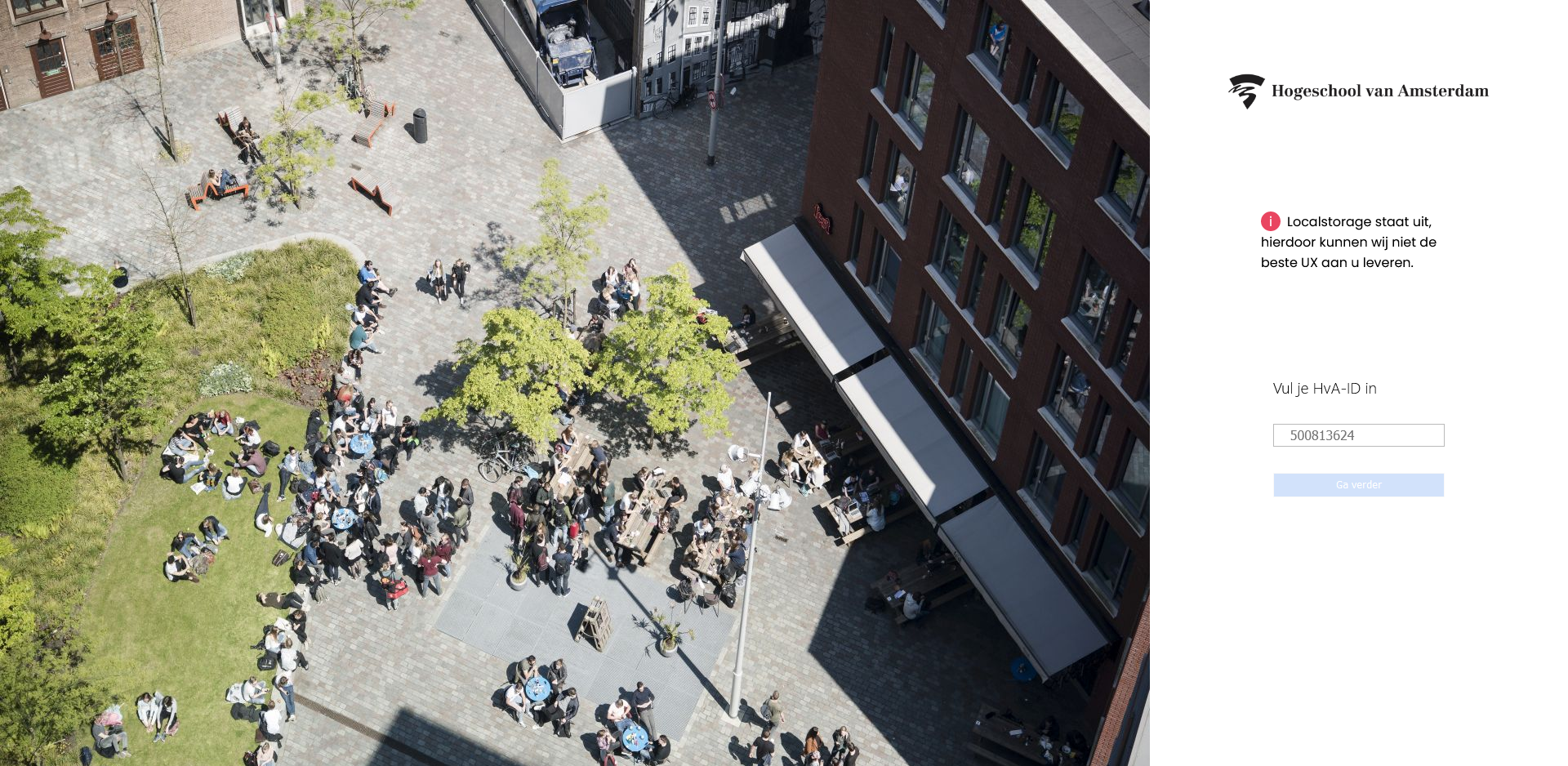
Also I have made a begin state here where a student can put in their studentnumber that is being saved for further uses to process their data.
The documentation about testing can be found here
Localstorage is being used to save the user's data, if they come back everything will be the same as first.
Localstorage Studentnumber structure:
studentnumber: "500813624"LocalStorage enquete structure:
Keeping track of the answers that have filled in
[{"firstName":"Rowin"},{"lastName":"Ruizendaal"},{"docenten":"Sanne 't hooft"},{"date":"2021-03-18"},{"difficult":"Best wel moeilijk :("},{"clarity":"heel duidelijk"},{"understanding":"goed"}]2Keeping track of where the person left off (this will take you back to the form step)
const storageAvailable = (type) => {
try {
const storage = window[type],
x = '__storage_test__';
storage.setItem(x, x);
storage.removeItem(x);
return true;
} catch (e) {
return false;
}
} if (storageAvailable('localStorage')) {
// Do something
}Since there is no good crossbrowser alternative to querySelector, my main check is whether querySelector is available in the browser. QuerySelector is fully supported from IE9, allowing me to use all functions that are also supported from IE9 in my code.
if (typeof document.querySelectorAll === 'function') {
// code ...
}.includes () is not supported in IE and older browsers. An alternative to this is .indexOf (). With this I can still see which names do not match the search and hide them.
if (typeof [].includes === 'function') {
// use .includes
} else {
// use .indexOf
}ForEach () is fully supported from IE10. So in IE9 forEach () should be replaced with for loops.
if (typeof NodeList.prototype.forEach === 'function') {
// use forEach
} else {
// use for loop
}if (typeof document.addEventListener === 'function') {
// use addEventListener
} else if (typeof window.attachEvent === 'function') {
// use attachEvent
}Since most browsers support for loops instead of for each, I will be using for loops instead of checking if the browser supports forEach beacuse, for loops are faster then foreach loops and it also makes my code more DRY, instead of writing the same code over and over.
EventListeners are not supported in IE 6-8, this version of IE has been released since Aug 27, 2001 this is the only browser that does not support the Event.addEventListener() method.
Arrow functions are not supported in some browsers, so I decided I will convert them into normal functions so that all browsers support the methods
Arrow functions move for normal functions
-
Articles
- Cards
- img
- Heading (h2/h3)
- Cards
-
Form
- Fieldset
- legend
- Input
- Label
- legend
- Fieldset