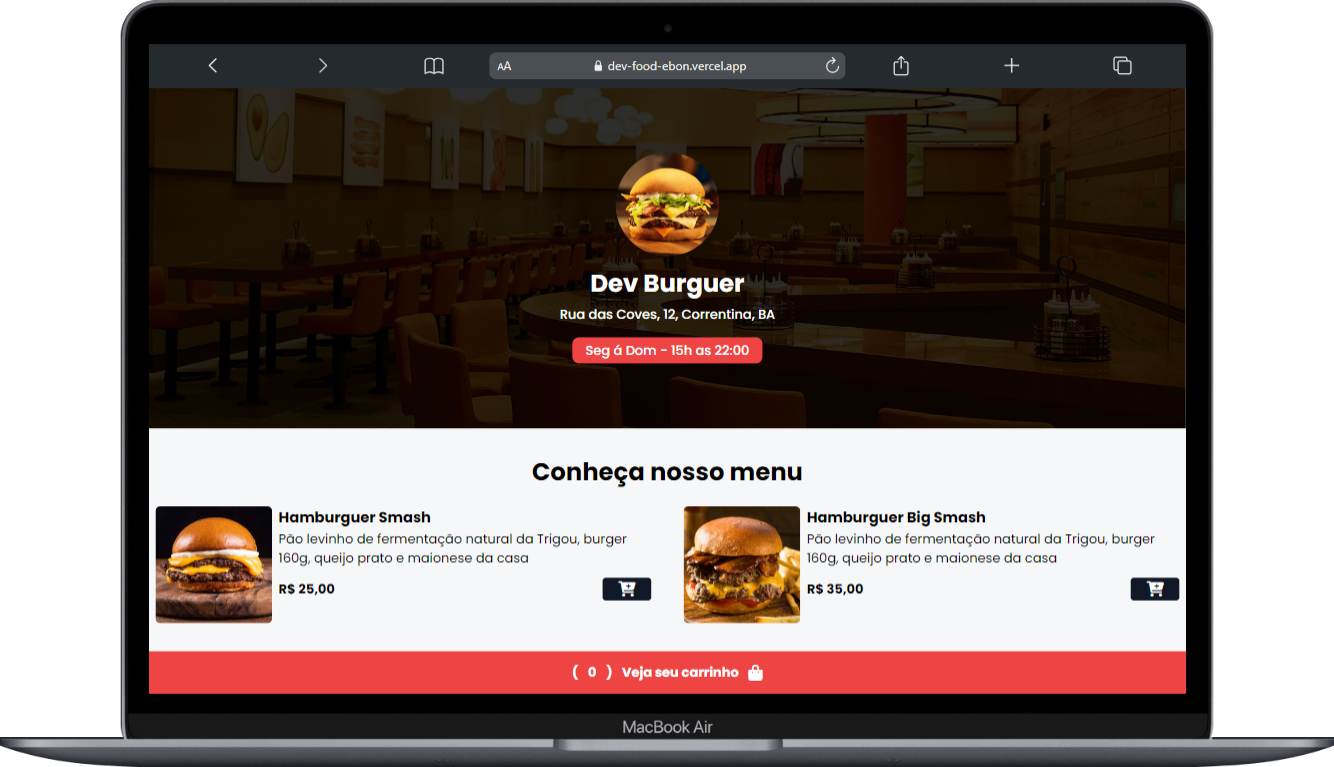
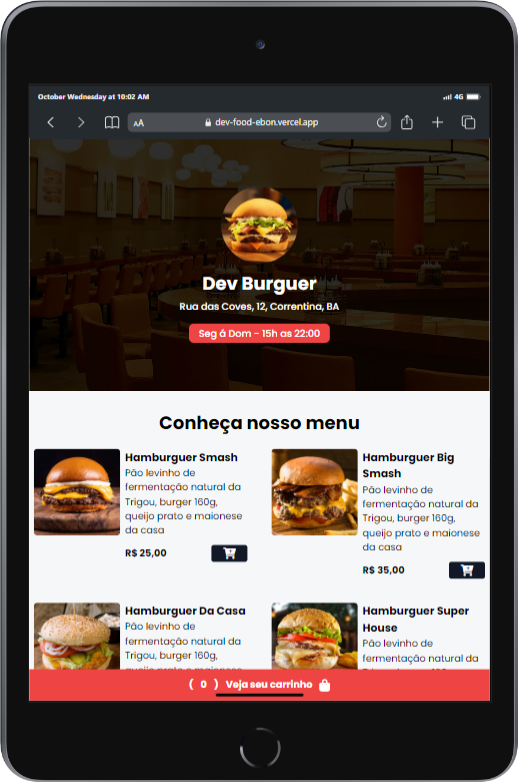
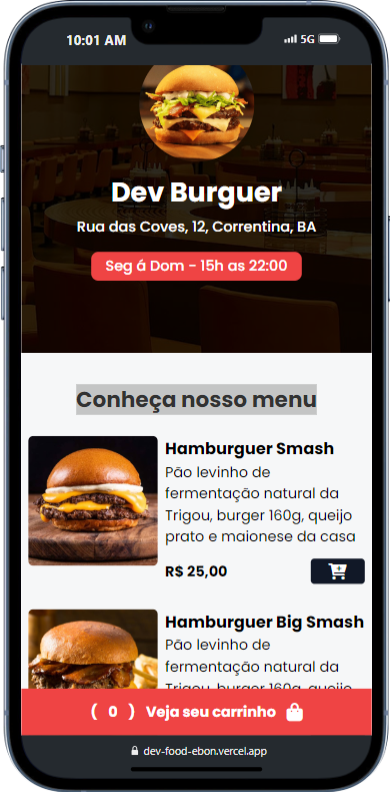
Este projeto é um cardápio online para uma hamburgueria, criado utilizando HTML, CSS, JavaScript e Tailwind CSS. Ele permite que os clientes visualizem o menu completo da hamburgueria, incluindo bebidas e hambúrgueres, selecionem os itens desejados e finalizem seus pedidos de maneira simples e intuitiva.
O Dev-Food é uma solução digital simples e eficaz para hamburguerias que desejam disponibilizar seu cardápio de forma online. A plataforma foi desenvolvida com foco na experiência do usuário, permitindo que os clientes visualizem os itens do cardápio, façam suas seleções e finalizem seus pedidos de forma rápida e eficiente.
-
Listagem de Itens do Cardápio Apresenta uma listagem completa dos itens da hamburgueria, incluindo hambúrgueres e bebidas, com descrições e preços.
-
Seleção de Itens Permite que os clientes selecionem os itens desejados diretamente no cardápio.
-
Finalização do Pedido Facilita a conclusão do pedido, onde o cliente pode revisar os itens selecionados e confirmar a compra.
-
Clone o repositório:
git clone https://github.com/seu-usuario/dev-food.git
-
Não é necessário instalar dependências adicionais, pois o projeto utiliza apenas HTML, CSS, JavaScript e Tailwind.
Basta abrir o arquivo index.html em qualquer navegador. O sistema está otimizado para ser acessado em qualquer dispositivo, desde desktops até smartphones.