-
Notifications
You must be signed in to change notification settings - Fork 89
Preferences
Previous: Getting Started
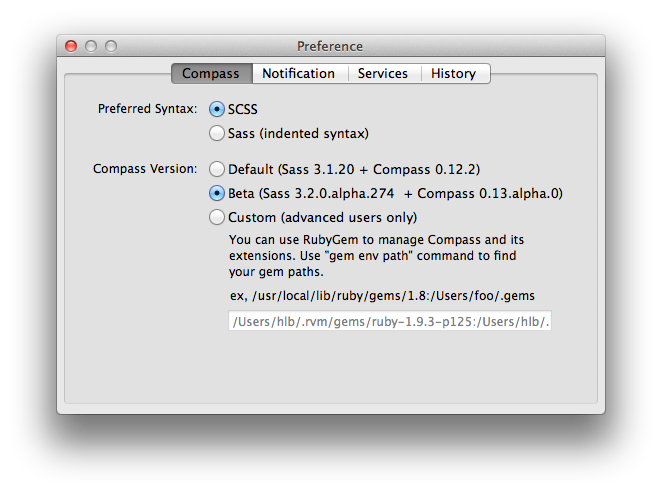
There are some settings in the prefrences.

Preferred Syntax: Sass has two kinds of syntaxes: SCSS(.scss) and indented syntax(.sass). Compass.app support both syntaxes, but you can choose which kind of syntax you want when it generates files from templates.
Compass Version: Compass.app always use the latest stable release of Compass by default. If you want to use other Sass/Compass versions, or use RubyGems to mange Compass extensions manually, you should use "Custom" option. WARNING: It is for advanced users only. Please also check Use Compass Extensions section.

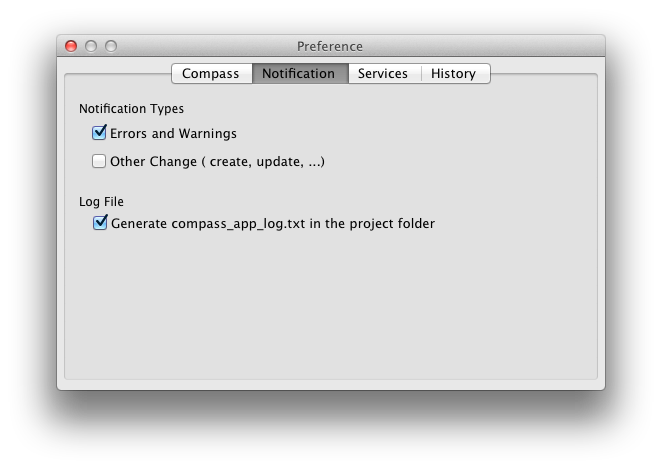
Compass.app supports Growl, and you can decide which types of notifications you want. Compass.app can also generate log file for debugging purpose.

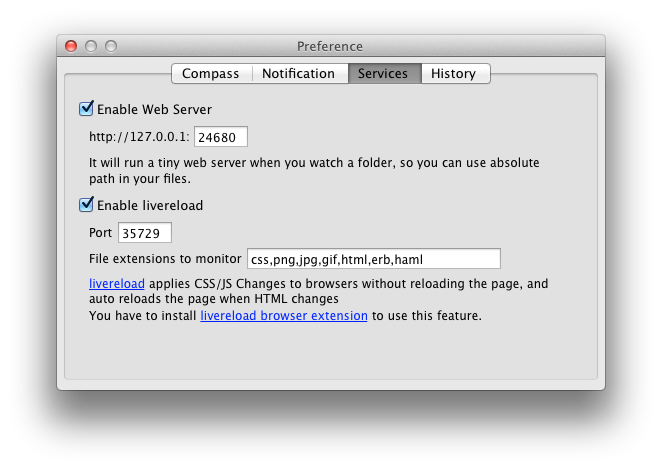
Enable Web Server: If you have enabled this option, Compass.app will start a tiny web server (WEBrick) from your project path. You can open http://localhost:24680 in your browser, and check your design instantly.
Enable livereload: Compass.app 1.2+ has builtin livereload support, so you can stop refreshing your browser manually. You have to install browser extensions to make it works. If you have enabled both web server and livereload, you can even use livereload-js feature (Thank you @livereload for the MIT License). BTW, you should definitely check LiveReload 2.
- Browser extensions from LiveReload
- Older version:
- Safari: Download LiveReload 1.6.2 extension. Double-click it and confirm installation.
- Chrome
- Firefox
If you do not want to install browser extensions, you can use livereload-js by pasting this code into your HTML:
<script>document.write('<script src="http://'
+ (location.host || 'localhost').split(':')[0]
+ ':35729/livereload.js?snipver=1"></'
+ 'script>')</script>
Then livereload will work for you automatically.

Someone needs to clean up history list for privacy issue, so we made it…
Next: Using Compass Extensions