-
Notifications
You must be signed in to change notification settings - Fork 1
Flutter : Stepping Into The Domain
Flutter is an open-source UI software development kit created by Google. It is used to develop applications for Android, iOS, Windows, Mac, Linux, Google Fuchsia and the web.
Before you go ahead with this we strongly recommend you download Teamviewer as your mentor can then help you remotely debug whatever issue you are facing.
To setup Flutter on Windows, follow these official guidelines
To setup Flutter on MacOS, follow these official guidelines
To setup Flutter on Linux, follow these official guidelines
Flutter comes up with an awesome command line utility to check if your machine is set up for local development. Flutter has Flutter Doctor command
Flutter Doctor for Windows Doesn't need XCode. Refer to Installation above
It help guide developers through setting up the local development environment for both iOS and Android. Flutter Doctor inspects which tools are installed on the local machine and which tools need to be configured. Once the Flutter Doctor command is happy, we can carry on creating a new Flutter app.
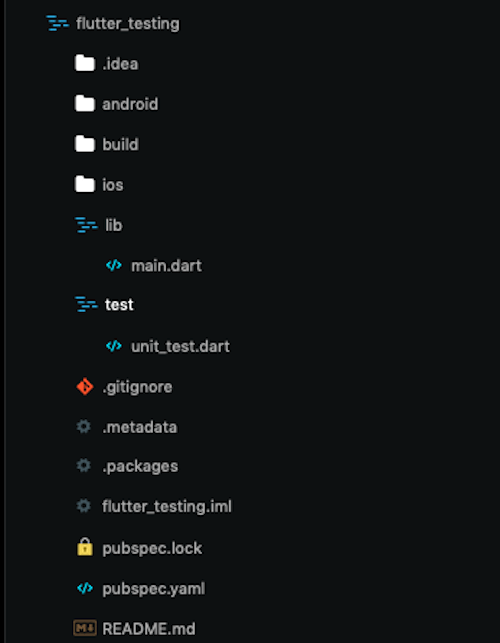
Let’s first see what’s in the project generated by the Flutter framework:
-
lib/ - just as pub (Dart’s package manager), all the code will be here. All files which help you render the app will have a
.dartextension -
lib/main.dart - In the
main.dartfile, you create widgets and develop Flutter apps as per your needs - pubspec.yml - stores a list of packages that are required to run the application, just like package.json does it. You should remember that in Flutter projects you cannot use pub directly, but instead, you will use the Flutter command: flutter pub get <package_name>. If using VSCode, pubspec.yaml page has a download button on the side which runs the above command for all packages you need
- ios/ & android/ - the code specific for each platform, including app icons and settings where you set what permissions you’ll need for your application (like access to location, Bluetooth). So to switch app icons or to allow some special features like ARCore to run on your device, you need to changes specifics here.
First we need to make an assets folder and add the necessary images or fonts that we need to import
Then we need to add that assets under the pubsec.yaml
If we need to add features to our application we need to use packages , for example we need to launch urls from our application then we can use this package. Url Launcher
First we need to add that package in our pubsec.yaml file
Then we need to import that package in our code
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
Now we know how easy it is to use widgets. The next logical step would be to create our widgets. There are basically two kinds of widgets. They are called stateless and stateful widgets.
“Stateless” doesn’t mean they don’t have a state at all. Widgets is a Dart class, that can be declared with properties. But changing those properties in a stateless widget won’t affect what has already been rendered. Updating properties of a stateful widget will trigger life cycle hooks and render its content using the new state. We’ll start with Stateless widgets as they seem to be a bit easier.
To create one, we need:
- A name for the new class
- To extend our class from StatelessWidget.
- Implement the build() method, that will receive one argument of type BuildContext and return a result of type Widget.
I have nothing more to add about Stateless widgets. They are simple.
Refer to this article to know more
The following is the basic syntax of any Stateful Widget class.
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _MyAppState();
}
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return Container(color: const Color(0xFFFFE306));
}
}So, here first, we have declared our main class called MyApp which extends the StatefulWidget class. That means now we have to define the generic method called createState() in that class which will return one another class which extends the generic class State
Refer to this article to know more.