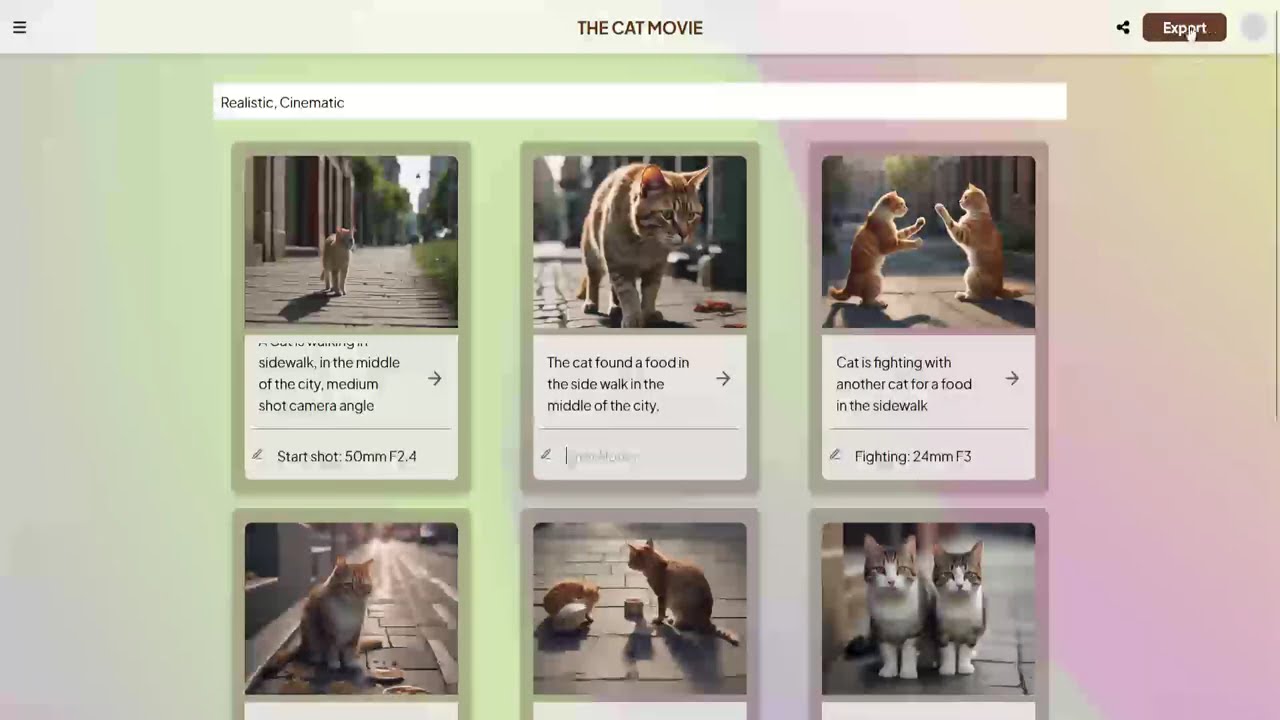
Narrative-Nest is an app designed to make process of creating storyboards easier and faster. Users can prompt an AI to generate storyboard frames using SDXL Lightning API, making storyboard creation quick and efficient.
Concept UI for this webapp = https://www.figma.com/proto/sDrI4eouGpVinfrlXgrcFn/AOL-Software-Engineer?page-id=51%3A3597&node-id=63-573&t=LqbC5TbBbe40FWjv-1
Watch On Youtube!
Before you begin, ensure you have met the following requirements:
- Node.js: Install the latest LTS version of Node.js from nodejs.org.
- Package Manager: It's recommended to use npm, which comes with Node.js, but you can also use yarn if you prefer.
- Git: Install Git from git-scm.com.
- Code Editor: Install a code editor like Visual Studio Code.
-
Clone the repository in your Command Prompt:
git clone https://github.com/HanCreation/narrative-nest.git
-
Navigate to the project directory:
cd narrative-nest -
Install dependencies:
npm install
To run the project, use the following command:
npm run dev- Users can prompt the AI to create storyboard frames.
- Integration with SDXL Lightning for generating storyboard frames.
As per initial commit by Hans:
node_modules: Contains all the npm packages.public: Public assets including images.src: Source code directory.assets: Static assets used in the application.components: React components.Footer.tsx: Footer component.Header.tsx: Header for the storyboard page.Header2.tsx: Header for the homepage.Header3.tsx: Header for the login and signup pages.HeaderStory.tsx: Header for the history page.HomePage.tsx: Homepage component.LoginPage.tsx: Login page component.SignUpPage.tsx: Signup page component.History.tsx: Contains the history of past storyboards by the user; encourages creating the first storyboard if empty.ImageCard.tsx: Represents each card/frame in the storyboard with the logic for API calls.Storyboard.tsx: Page for arraying eachImageCardas a frame for the storyboard; includes the base prompt for the style describer by the user.
App.css: Global styles for the application.App.tsx: Main App component.index.css: Additional global styles.main.tsx: Entry point of the application.user-context.tsx: Provides a React Context for managing and accessing user authentication state within a React application. This context utilizes Firebase Authentication to track the user's login status and makes the user information available throughout the component tree.firebase-config.tsx: Initializing and configuring Firebase services within the application. This includes setting up Firebase Authentication and Firestore for database operations.
first_commit: code scratch made by Dean Hanssecond_commit: Minor update on src by Dean Hansthird_commit: Minor update on src by Dean Hansfourth_commit: Minor update on src by Dean Hansfifth_commit: Minor update on src by Dean Hanssixth_commit: Minor update on src by Dean Hansseventh_commit: link every page on src by Dean Hanseighth_commit: Added documentation on src, footer in LoginPage and SignupPage, and updating Readme by Hendra & Wilsonninth_commit: Firebase setup and integration, updated History.tsx, view history, signup, and logintenth_commit: Sign up bug fix
SDXL Lightning is used by API Call to Gradio from this Huggingface Space SDXL Lightning by Bytedance