diff --git a/docs/components/Icon.md b/docs/components/Icon.md
index eecf5b89..ca3fe025 100755
--- a/docs/components/Icon.md
+++ b/docs/components/Icon.md
@@ -3,6 +3,7 @@
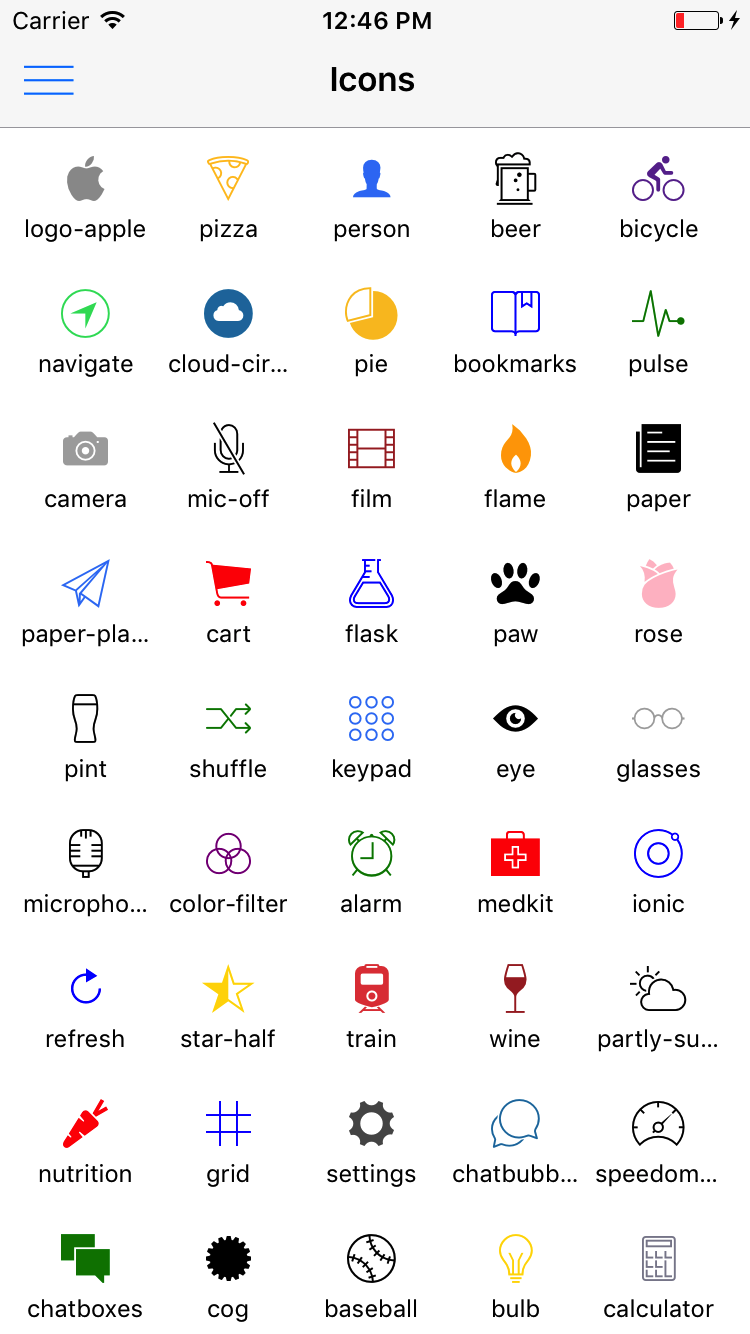
Perfect, crisp, high definition icons and pixel ideal fonts powered by NativeBase to preserve matters very high first-rate. You will continually have pixel perfect icons on your initiatives.
Here is a repo that lists down icons of available `react-native-vector-icons` icon families. [Repo](https://github.com/GeekyAnts/NativeBase-VectorIconApp)
+**Note:** Follow the installation steps from the `react-native-vector-icons` library if the icons show up as boxes with crosses in them.
*Uses Ionicons from [React Native Vector Icons](https://github.com/oblador/react-native-vector-icons)*
@@ -116,4 +117,4 @@ export default class IconExample extends Component {
 -
-
\ No newline at end of file
+