- The grammar is stable, but still being polished, as a result there
might be some breaking changes. These could simply be due to
unforeseen rule name changes, that might in return affect your
injection.scmorhighlights.scm
- There had been some structural refactor to make the grammar future proof, semantic and flexible as it grows with Laravel
- Please read the
v0.9.0Release Note for the Upgrade Guide, if you have any questions, feel free to start a discussion or raise an issue - As soon as you change your
injections.scmyou're good to go ✅ to enjoy all the new features ✨ - I have also updated the instructions underneath 👇 for the new and upcoming users
This project aims to write the tree-sitter grammar for Laravel Blade.
The grammar could potentially be used in any editors or services that are based on Tree-Sitter. Such as, but not limited to:
- Neovim
- Zed
- Nova
- Github
- Emacs
If you found this project helpful, I would really appreciate if you can sponsor me so that I could keep maintaining and improving the grammar to include the entire Laravel Ecosystem inlcluding Livewire, AlpineJS, Inertia and so forth. Furthermore keeping the project up to date with future releases of Laravel.
Simply install the Laravel Suite Extension from the Extension Library. That includes:
- injections including the
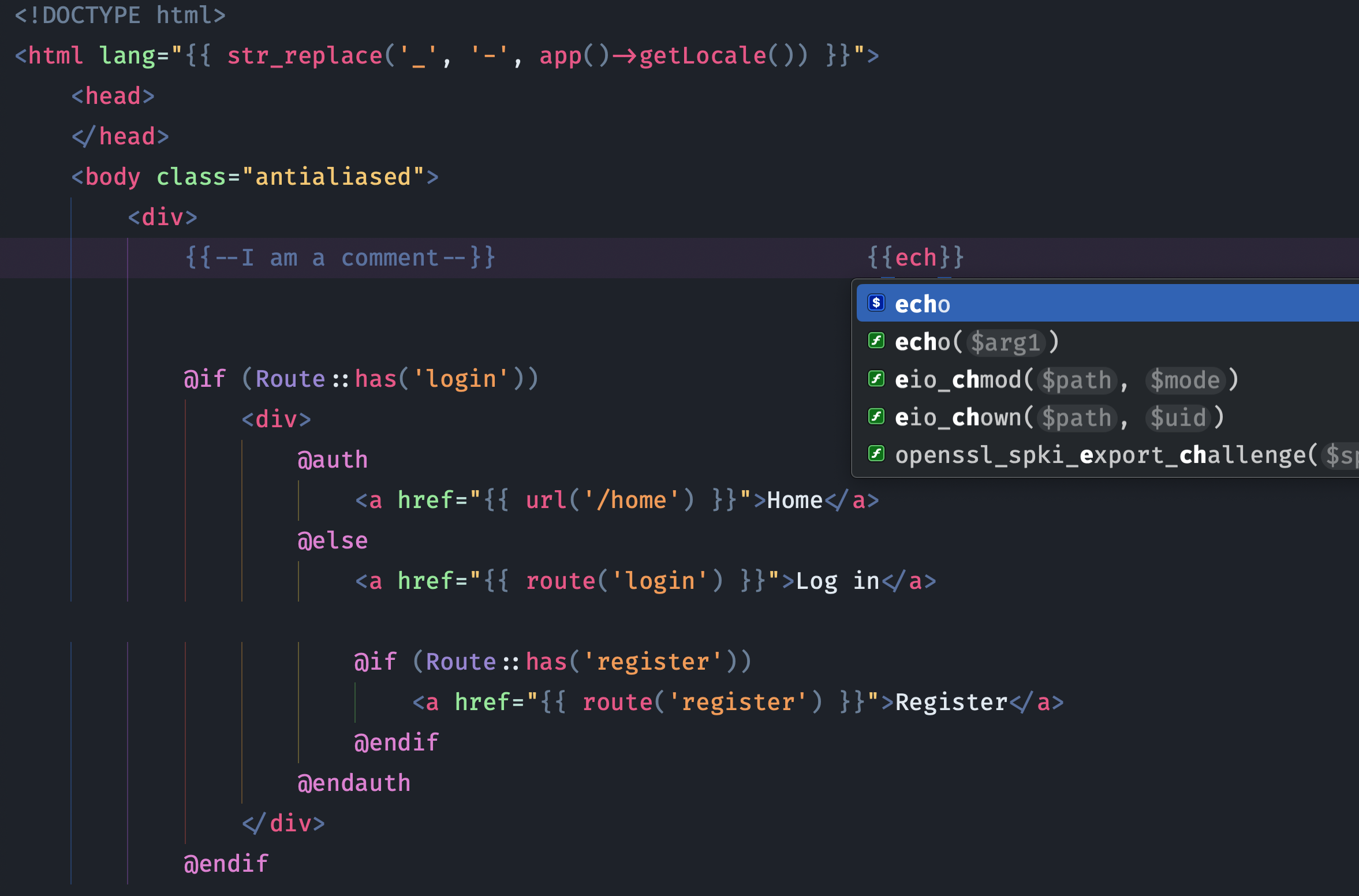
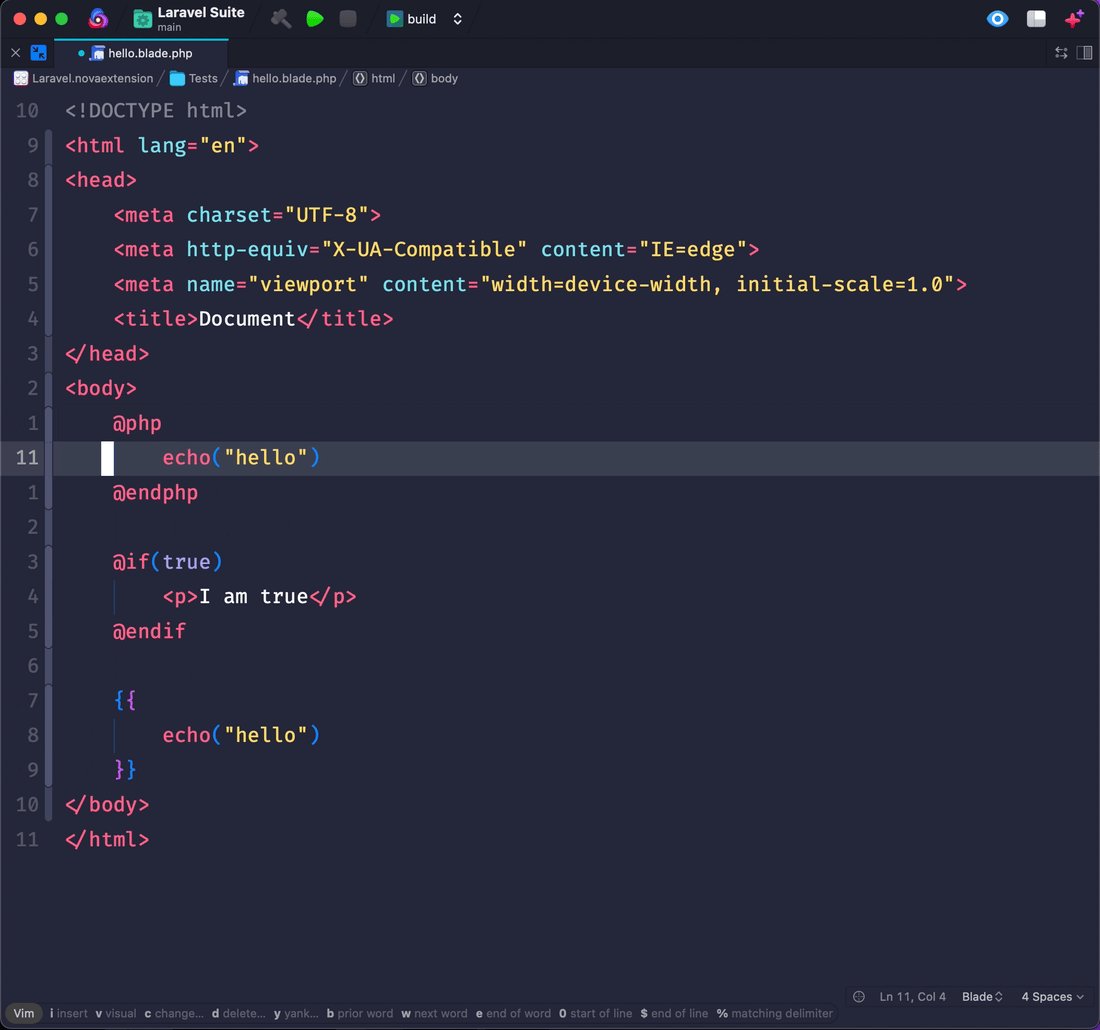
php injectionout of the box! - Autocompletion
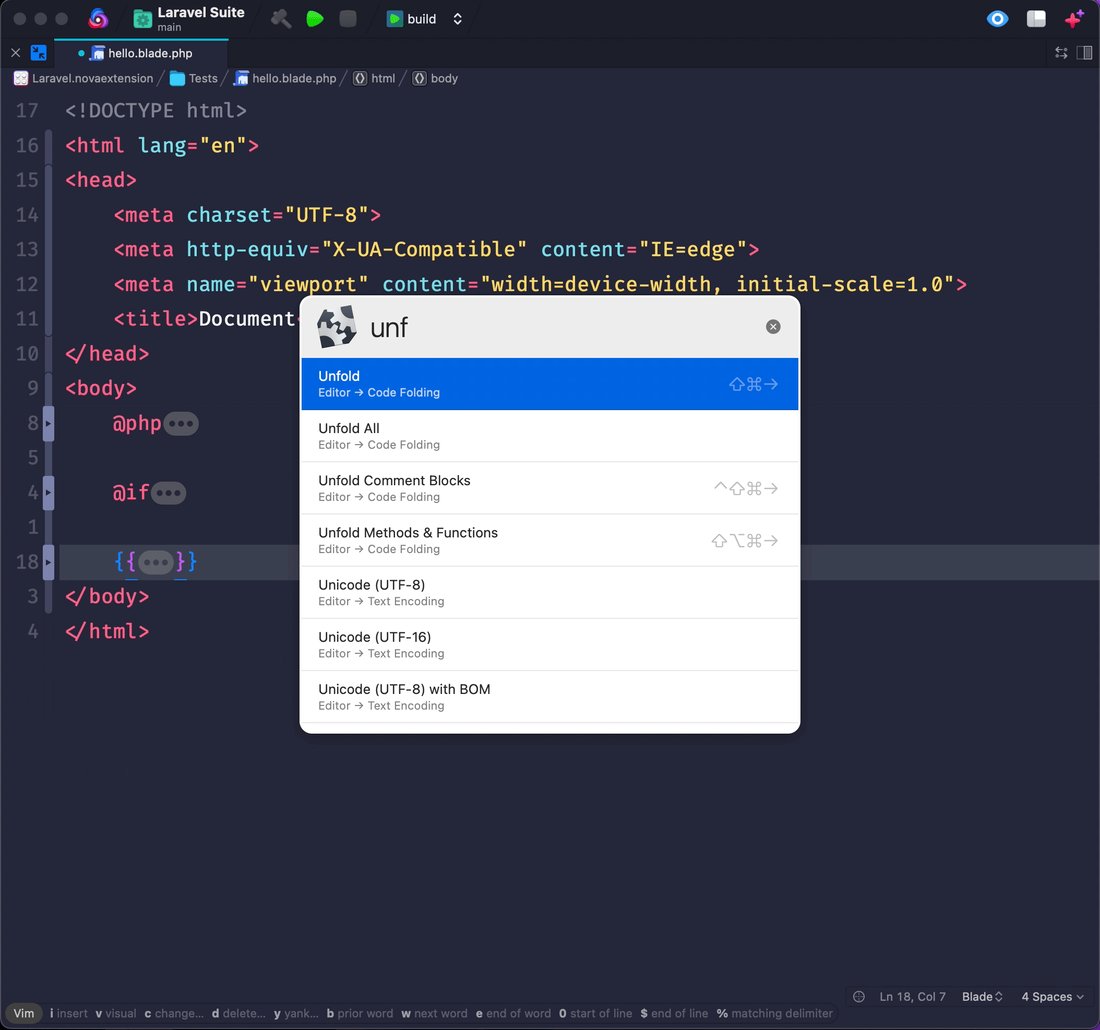
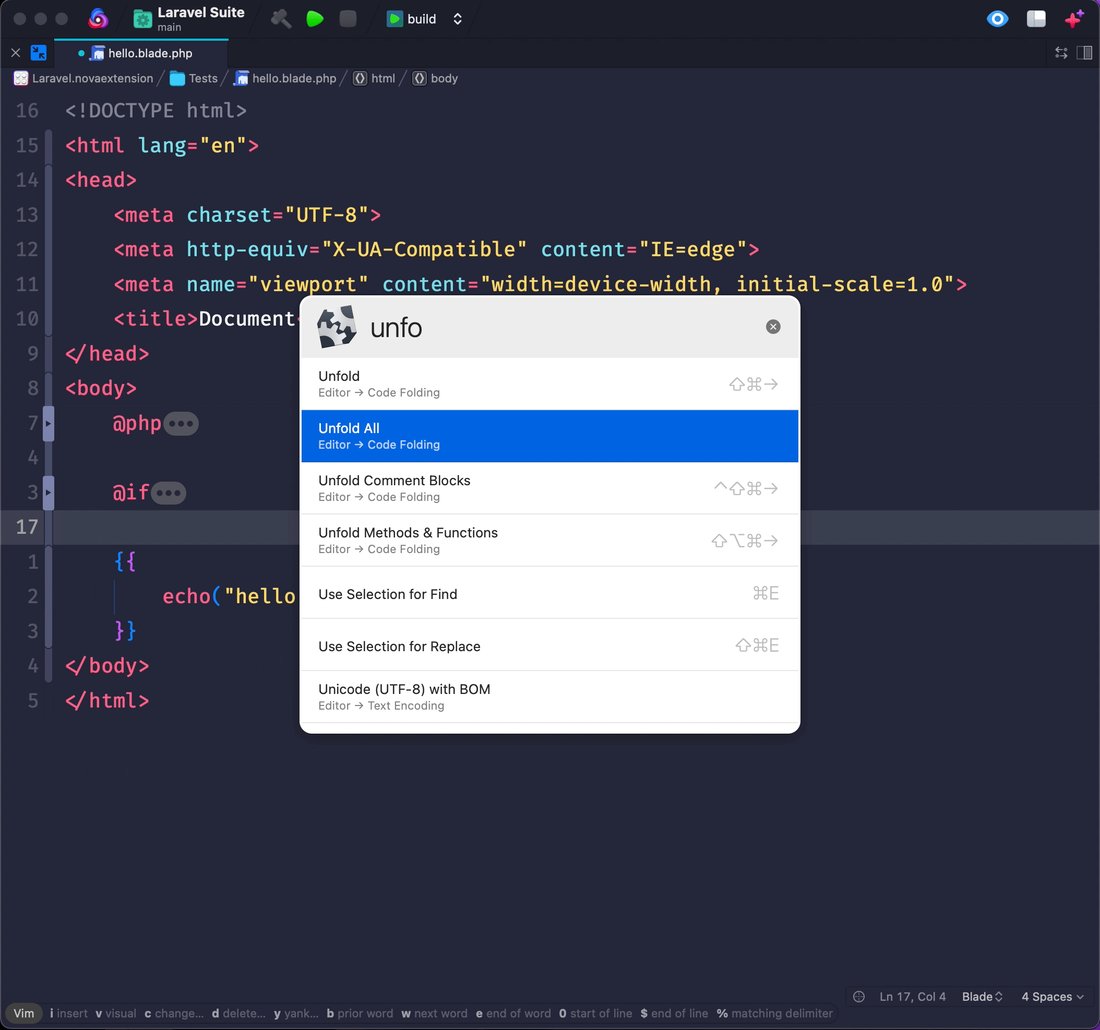
- Folding
- Syntax Highlighting
- Auto Indentation
If you are a NeoVim user and would like to give this parser a shot, I would highly recommend checking out the NeoVim Discussion
Especially if you encounter any issues!
You could have a look at the queries/injection.scm and simply copy
and paste. But here are some detailed information:
- This will inject
html/phpinto your document
((text) @injection.content
(#not-has-ancestor? @injection.content "envoy")
(#set! injection.combined)
(#set! injection.language php))-
The
php_onlyinjections are now finally possible thanks to the contribution by @CalebDW on the tree-sitter-php#192 repo! 🚀 -
You inject
php_onlyinto(php_only)nodes. This is for all the php directives including{{ x }},{!! x !!}}and so forth
((php_only) @injection.content
(#set! injection.language php_only))- This will add a nice syntax highlighting for your parameters
- This is also a php injection point. I initially had this aliased
as
(php_only), however I decided to keep it separate. - This is for all the inline directives such as
@extends(x),@yield(x)and so forth - you inject
php_onlyin(parameter)to get a nice syntax highlighting
((parameter) @injection.content
(#set! injection.language php_only))- This is used specifically for Laravel Envoy
- Mainly to parse the stuff inside the
@task - You will get a nice
shellsyntax highlighting and possibly completion when writing your envoys - For your hooks,
@before, @after ...you will correctly get aphp_onlyinjections provided by the code above, automatically.You can use whatever you want, zsh etc Here is an an example with
bash
((text) @injection.content
(#has-ancestor? @injection.content "envoy")
(#set! injection.combined)
(#set! injection.language bash))- For AlpineJS and
::attributesyou could extend youtree-sitter-htmlqueries atnvim/after/queries/html/injections.scmusing the following snippet provided by @calebDW. see issue#33 if interested.
;; extends
; AlpineJS attributes
(attribute
(attribute_name) @_attr
(#lua-match? @_attr "^x%-%l")
(quoted_attribute_value
(attribute_value) @injection.content)
(#set! injection.language "javascript"))
; Blade escaped JS attributes
; <x-foo ::bar="baz" />
(element
(_
(tag_name) @_tag
(#lua-match? @_tag "^x%-%l")
(attribute
(attribute_name) @_attr
(#lua-match? @_attr "^::%l")
(quoted_attribute_value
(attribute_value) @injection.content)
(#set! injection.language "javascript"))))
; Blade PHP attributes
; <x-foo :bar="$baz" />
(element
(_
(tag_name) @_tag
(#lua-match? @_tag "^x%-%l")
(attribute
(attribute_name) @_attr
(#lua-match? @_attr "^:%l")
(quoted_attribute_value
(attribute_value) @injection.content)
(#set! injection.language "php_only"))))❗ Please note each editor uses it's own sets of predicates/variables so you need to look into their documentation.
This is what you need to use inside your highlights.scm. For ease
of use, I managed to boil everything down to the following
tree-sitter queries:
- This is your keywords like
@csrfor inline directives such as@extends() - By highlighting
(directive)you are painting@extendsin@extends(x)and the keywords
- This is for multiline directives such as
@php x @endphp - this will specifically target the
@php
- This is also for multiline directives such as
@php x @endphp - However it will target the closing directive such as
@endphp
- You can use this to fine tune your highlight and grab the blade
attributedirectives to get highlighted as anattribute - This is optional, I understand some rather have blade highlighted as a framework tag
- This is your comments
{{-- x --}} - so you can add a capture for comment highlight to this query using
(comment)
- If you want to highlight your brackets such as
{{}}use this to capture
- If you want to highlight your brackets such as
{{}}use this to capture
❗ Please note each editor uses it's own sets of predicates/variables so you need to look into their documentation.
The grammar is written in a way to support code folding. You write
them in the queries/folds.scm.
As long as your editor supports folds.scm , you can easily write
predicates to implement foldings. This will allow you to clear up
clutter and focus on the feature you are working in hand.
You can have a look at queries/folds.scm, which has the excerpts
used to implement this feature in Nova.
The following is a list of nodes that you need to capture to
implement the folding
(directive_start)and(directive_end)(bracket_start)and(bracket_end)
; Example Query used in Nova to implement folding
( (directive_start) @start
(directive_end) @end.after
(#set! role block))
( (bracket_start) @start
(bracket_end) @end
(#set! role block))This is for tree-sitter cli. Your editor or service might use a
different capture group name or predicates.
Consequently, you will need to find out how to approach queries or
where they are stored and used in your editor's documentation. For
example Nova does not use anything in this folder and uses its
own Queries folder instead.
If something does not look right please raise an issue with a detailed examples of what you are trying to achieve. Add any of the following if necessary:
- Code Excerpts (allows me to test)
- Photo of the issue
- Parse Tree (if inspectable by your editor)
If you need help with anything else or would like to share tips and tricks for your fellow devs, feel free to use the discussion tab and create a discussion!
See the contribution guidelines for more details,
as well as in depth info about the grammar itself.