-
Notifications
You must be signed in to change notification settings - Fork 710
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Overflow icons: Switch from scroll button to dropdown #2005
Comments
|
I understood the issue but I'm not 100 % sure if an overflow button is the best solution. scrollpro:
con:
overflow buttonpro:
con:
other solutions
|
Yes, please refer to
there are more drawbacks please refer to
To leverage the flex we have in the styles preview (notebookbar) is a good idea and a good addition to the UX but not really directly related to this issue |
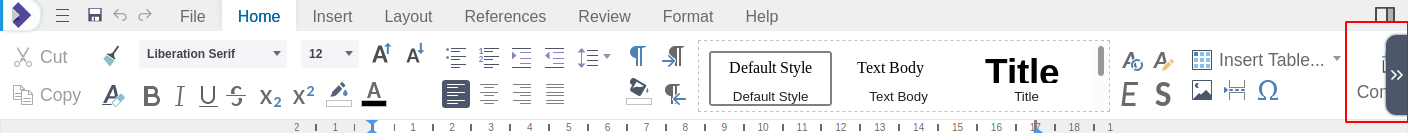
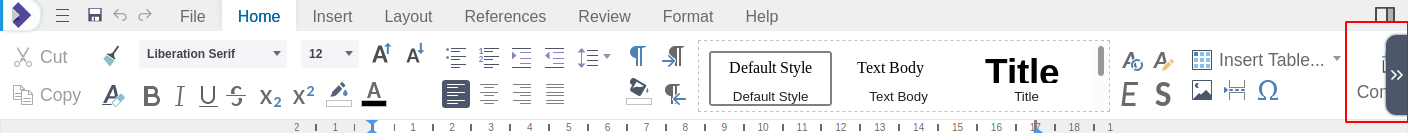
BeforeAfterleft/right click commands icon in the tab area of the notebookbar.
|
|
Oh now I understand your suggestion but I see a couple of problems there:
|
|
@quikee implement this new search command feature for LibreOffice which should be placed somewhere at the notebookbar tab area. From Netflix I learn that an search can have very useful default values when nothing was inputted. What if when command's that didn't have space were available at this search field. Maybe with a changed search label? Than you have one place where you get command access. |
|
At LibreOffice each tab has on the very right an tab label with commands that are not so offen used. When there is not so much space, commands will be available within the drop-down widget so you have two options for commands, visible at the toolbar or behind the label drop down. |




Describe the bug
Currently when elements do no fit we use
w2ui-scroll-right.Notebookbar:

Classic:

This has a few drawbacks:
-1. Click+click (till reach right edge); click in the desired icon
-2. Click+click (till reach left edge); click in the desired icon
-3. repeat this multiple times if you are not sure where the icon is
Suggested solution
w2ui-scrolland use a singular overflow button on the right for those casesWhat would happen when on mobile?
In this case I would let it as it (visually) is because:
The text was updated successfully, but these errors were encountered: