-
Notifications
You must be signed in to change notification settings - Fork 4
Home
Welcome to the journal-of-digital-history wiki!
Call for papers are notebooks stored in the cfp folder in the jdh-notebook repo. The absolute url of the raw path is stored in the .env file as REACT_APP_NOTEBOOK_CFP_BASE_URL and uses our github proxy.
Each folder must contain a notebook having the same name and usually contains ancillary assets, like the social media image for instance.
Open graph values are then stored in the notebook metadata:
"metadata": {
"authors": [],
"jdh": {
"helmet": {
"og:description": "Special issue | Call for Papers",
"og:image": "https://raw.githubusercontent.com/C2DH/jdh-notebook/master/cfp/history-of-the-web/socialmediacover.png",
"og:title": "Web History of Society and Social Institutions (History Seeing Through the Web)",
"twitter:card": "summary_large_image",
"twitter:data1": "31 May 2022",
"twitter:data2": "30 November 2022",
"twitter:label1": "Deadline",
"twitter:label2": "Full submissions due",
"twitter:site": "@Journal_DigHist"
}
},You can have a look at our notebook for a special issue on the history of the Web to see how to structure a call for paper notebook.
Introduction on the homepage is loaded from the markdown of the wiki Homepage
The url shipping the source markdown has been included in the .env file of the project as
REACT_APP_WIKI_HOMEPAGEvariable. If the page is renamed or moved, just remember to update the env file.
News on the homepage are items loaded from the JSON field in the News wiki page. Beware: as soon as the changes are committed to the wiki page, the journal website updates contents accordingly as Github doesn't provide wiki with * git branches*. Please check the JSON syntax of the whole block using one of the JSON linters available online, like e.g; jsonlint
The contents of the page Guidelines for authors are loaded from a dedicated notebook, AuthorGuideline.ipynb on the jdh-notebook repository.
Beware: as soon as the changes are committed on the master branch, the journal website updates contents accordingly. If you want to work on the guidelines without immediately publishing it, create a branch in the repository, test the notebook using the "preview notebook" page on the Journal website and submit a pull request.
We included the notebook url has been included in the .env file of the project as
REACT_APP_NOTEBOOK_GUIDELINES_URLvariable. If the file is renamed or moved place, just remember to update the env file.
The .ipynb file for the template used by the authors is available at the following address: author_guideline_template.ipynb.
This template path is referenced in the guidelines and belongs to a template repository that is used by the authors.
Contents are served via this wiki, resp. About and Terms Of Use pages. The titles and subheading of these pages are stored for the moment being in the translations.json file, but soon they'll move to the related wiki page.
The list of events is in the JSON field of the Event wiki page:

|

|
Pay attention to the scrollTop property: this is the offset in px from the horizontal line. It changes its behaviour whether the top property is present, becoming the negative offset in px from the horizontal line.
The title property contains html code, so it is possible to add link using the <a href=""></a> tag.
https://docs.google.com/spreadsheets/d/1KDNVROeocQy2hwqsD_5aoc9imGbC5ytIKGKBIkNq1co/edit#gid=0
The popup modal dialog window pops up whenever a new entry is added to the Video-Releases wiki inside the JSON code block and always refers to a Vimeo video with chapters, see chapters docs.
The JSON is a list of release notifications, each containing the notification date startDate as valid ISO date referring to the Vimeo video. Chapters labels used in Vimeo are then used as
The JSON code block contain a list of release notifications that contains the notification date startDate as valid ISO date and must refer to the Vimeo video and to its chapters. The frontend app only loads the first object, so the JSON block usually looks like this:
[
{
"release": "Your awesome release title and version",
"title": "What's new?",
"vimeoUrl": "https://player.vimeo.com/video/763441666?h=1efefa8f4c",
"startDate": "2022-10-28T00:00:00.000Z",
"chapterContents": {
"chapter label as it is written in your Vimeo chapter": [
"chapter description that appears in the popup"
]
}
}
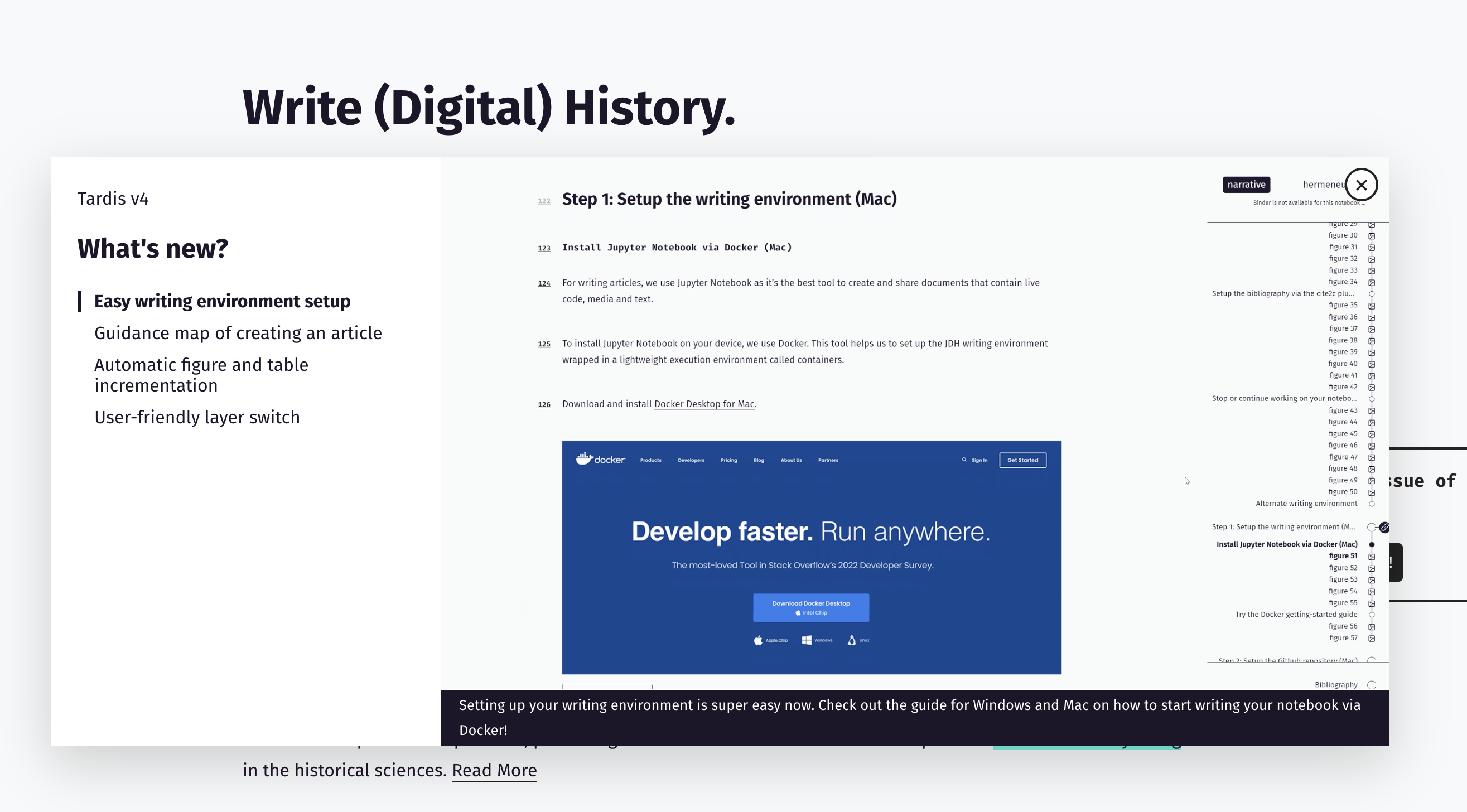
]This is how it looks:

We included the wiki url that contains the JSON contents in the .env file of the project as REACT_APP_WIKI_VIDEO_RELEASES variable.
This corresponds to the wiki .md source file. In our case the source file is Video-Releases.md
If the file is renamed or moved place, just remember to update the env file.
Relevant code in the VideoReleaseLazy component, check the console:
if (currentRelease.startDate < releaseNotified) {
console.info('%creleaseNotified', 'font-weight: bold', 'already notified, skipping.')
return null
} else {
console.info('%creleaseNotified', 'font-weight: bold', 'please notify!',
'\n - releaseNotified date:', releaseNotified,
'\n - currentRelease.startTime:', currentRelease.startDate)
}