Welcome to the official Mixpanel Swift Library
The Mixpanel Swift library for iOS is an open source project, and we'd love to see your contributions! We'd also love for you to come and work with us! Check out Jobs for details.
If you are using Objective-C, we recommend using our Objective-C Library.
Our master branch and our releases are now on Swift 5.
If you wish to use our Swift 4.2 implementation, please point to the v2.6.1 release. For Swift 4/4.1 implementation, please point to the v2.4.5 release. For Swift 3 implementation, please point to the v2.2.3 release. For Swift 2.3 implementation, please point to the v1.0.1 release.
Our Swift library fully supports all of the Mixpanel features, and has full parity with the Objective-C Library.
Our current release only supports CocoaPods version 1.4.0+
Mixpanel supports CocoaPods for easy installation.
To Install, see our swift integration guide »
For iOS, tvOS, macOS, and App Extension integrations:
pod 'Mixpanel-swift'
Mixpanel also supports Carthage to package your dependencies as a framework. Include the following dependency in your Cartfile:
github "mixpanel/mixpanel-swift"
Check out the Carthage docs » for more info.
To help users stay up to date with the latests version of our Swift SDK, we always recommend integrating our SDK via CocoaPods, which simplifies version updates and dependency management. However, there are cases where users can't use CocoaPods. Not to worry, just follow these manual installation steps and you'll be all set.
Add Mixpanel as a submodule to your local git repo like so:
git submodule add [email protected]:mixpanel/mixpanel-swift.git
Now the Mixpanel project and its files should be in your project folder!
Drag the Mixpanel.xcodeproj inside your sample project under the main sample project file:
Select your app .xcodeproj file. Under "General", add the Mixpanel framework as an embedded binary:
Import Mixpanel into AppDelegate.swift, and initialize Mixpanel within application:didFinishLaunchingWithOptions:
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
Mixpanel.initialize(token: "MIXPANEL_TOKEN")
}You initialize your Mixpanel instance with the token provided to you on mixpanel.com.
After installing the library into your iOS app, Mixpanel will automatically collect common mobile events. You can enable/ disable automatic collection through your project settings.
To interact with the instance and track additional events, you can either use the mixpanel instance given when initializing:
mixpanel.track(event: "Tracked Event!")or you can directly fetch the instance and use it from the Mixpanel object:
Mixpanel.mainInstance().track(event: "Tracked Event!")You're done! You've successfully integrated the Mixpanel Swift SDK into your app. To stay up to speed on important SDK releases and updates, star or watch our repository on Github.
Have any questions? Reach out to [email protected] to speak to someone smart, quickly.
First enable Mixpanel push notifications in your app. Then for Rich Push Notifications, you'll need to integrate your application with the MixpanelNotificationServiceExtension.
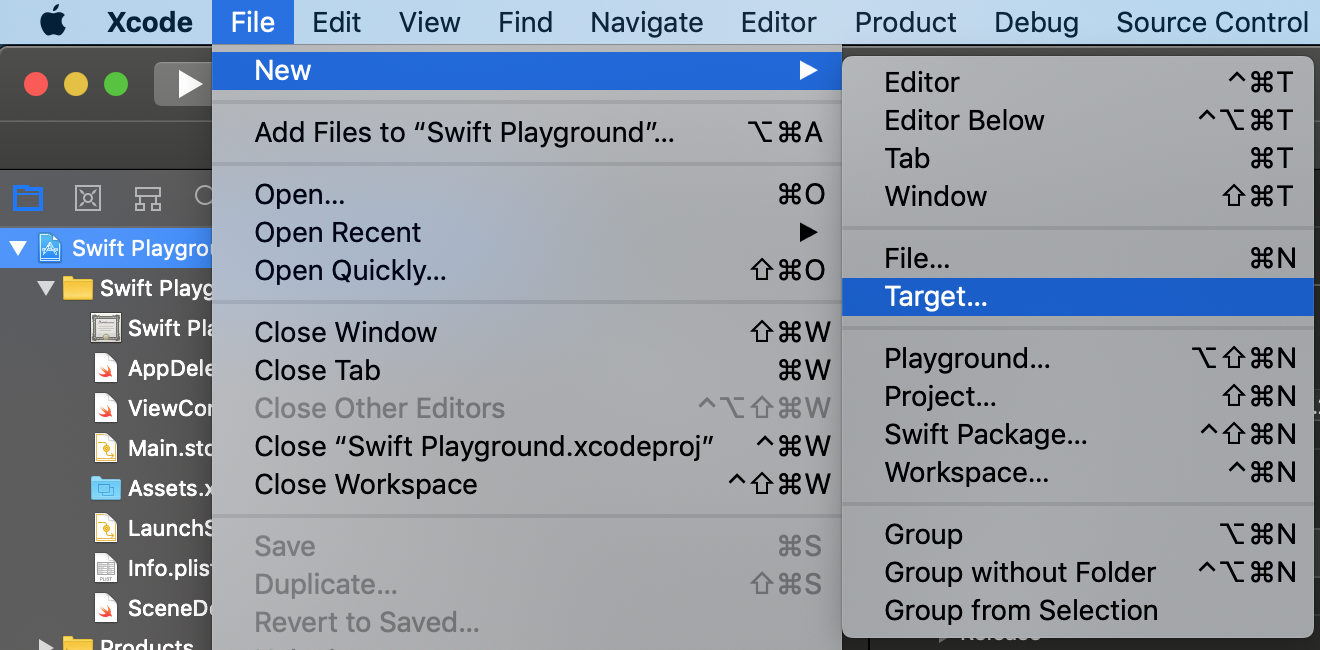
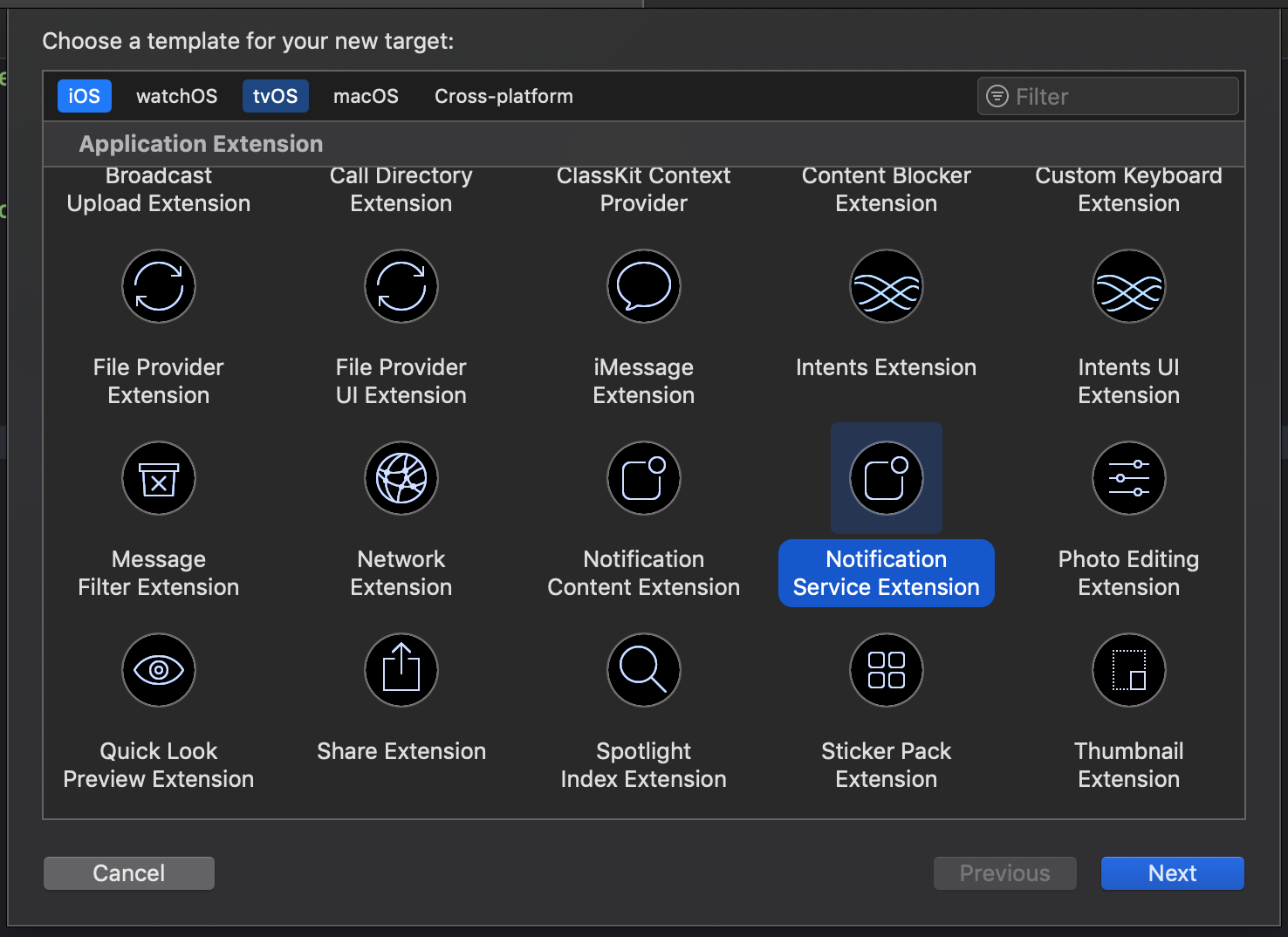
The Mixpanel SDK comes with a custom Notification Service Extension used to render rich media, custom action buttons, and track when push notifications are received. In order to enable these features, you will need to integrate it into your application.
Add the following to the end of your Podfile:
target 'NotificationService' do
use_frameworks!
pod 'Mixpanel-swift'
endThen run pod install
Replace the contents of your NotificationService.swift file with the following:
import Mixpanel
class NotificationService: MixpanelNotificationServiceExtension {}In your AppDelegate.swift file, you need to call MixpanelPushNotifications.handleResponse when a push notification response is received:
@available(iOS 10.0, *)
func userNotificationCenter(_ center: UNUserNotificationCenter, didReceive response: UNNotificationResponse, withCompletionHandler completionHandler: @escaping () -> Void) {
if MixpanelPushNotifications.isMixpanelPushNotification(response.notification.request.content) {
debugPrint("Handling Mixpanel push notification response...")
MixpanelPushNotifications.handleResponse(response: response, withCompletionHandler: completionHandler)
} else {
// not a Mixpanel push notification
debugPrint("Not a Mixpanel push notification.")
completionHandler()
}
}This will make sure the tap actions are appropriately handled (open url, deeplink, etc) as well as track whether a notification was tapped or dismissed.
That's it! Your app should now be able to receive rich push notifications from Mixpanel.