migration guide: This page documents the method to configure storybook introduced recently in 5.3.0, consult the migration guide if you want to migrate to this format of configuring storybook.
Storybook Docs transforms your Storybook stories into world-class component documentation.
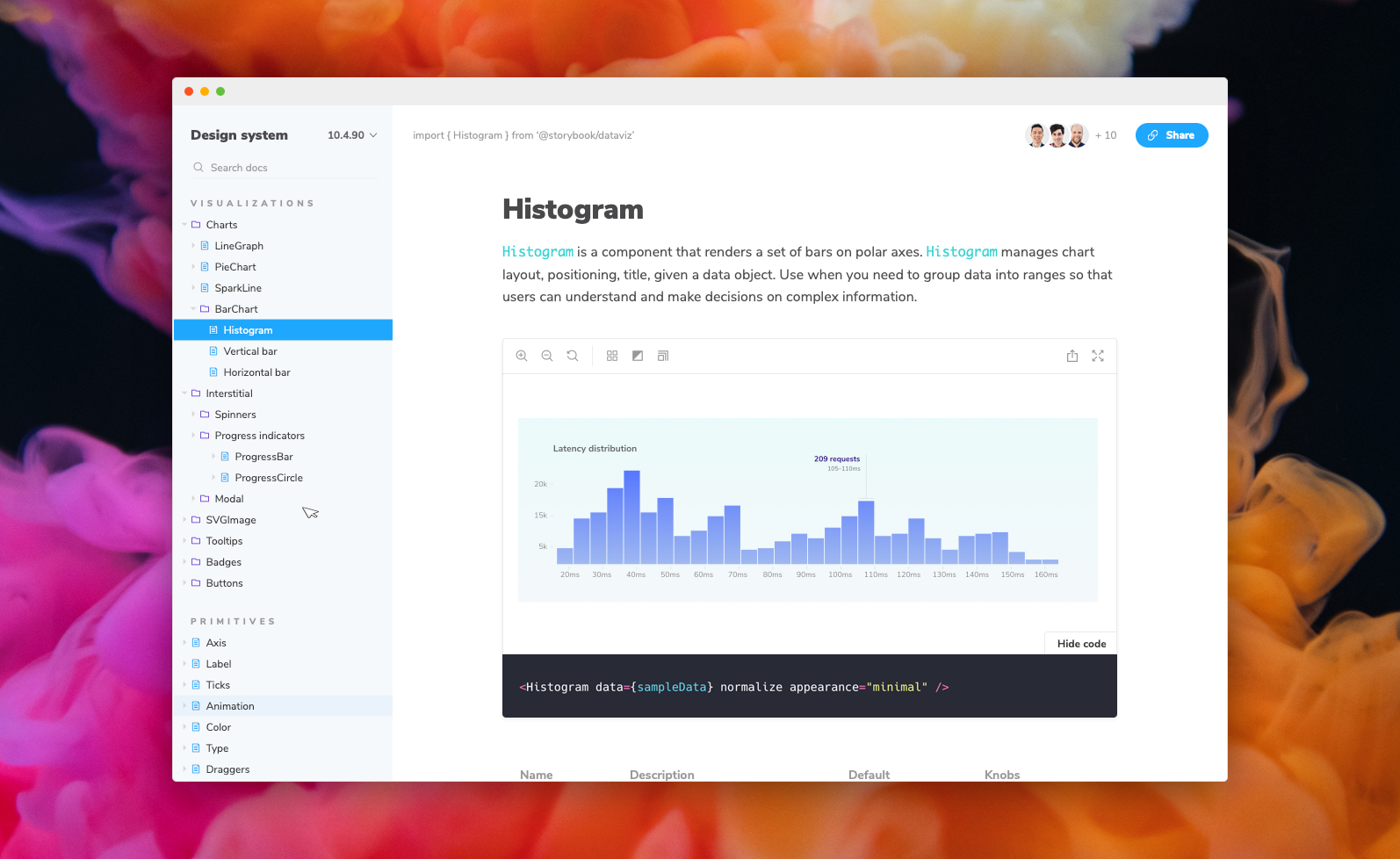
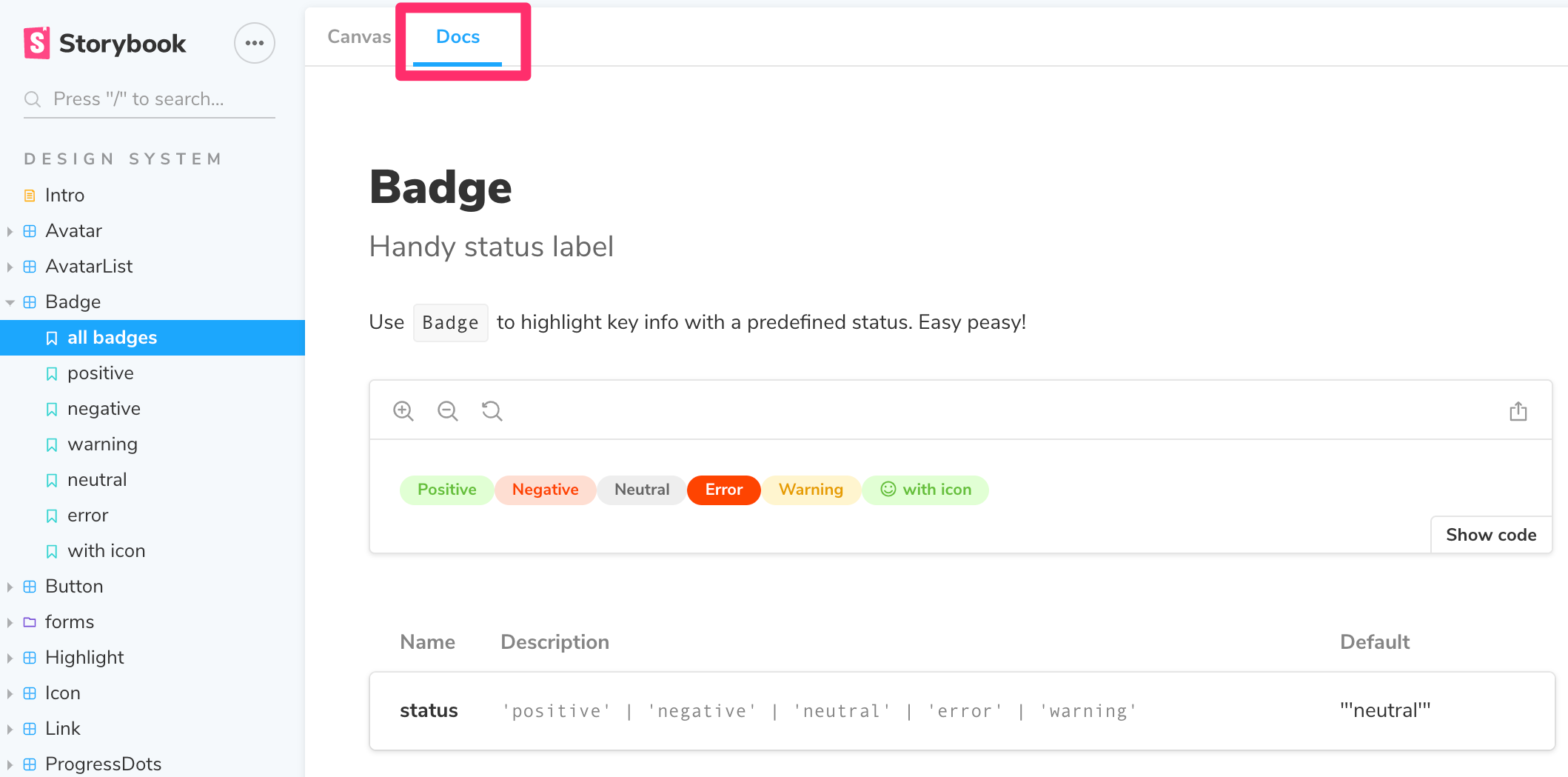
DocsPage. Out of the box, all your stories get a DocsPage. DocsPage is a zero-config aggregation of your component stories, text descriptions, docgen comments, props tables, and code examples into clean, readable pages.
MDX. If you want more control, MDX allows you to write long-form markdown documentation and stories in one file. You can also use it to write pure documentation pages and embed them inside your Storybook alongside your stories.
Just like Storybook, Docs supports every major view layer including React, Vue, Angular, HTML, Web components, Svelte, and many more.
Read on to learn more:
When you install Docs, every story gets a DocsPage. DocsPage pulls information from your stories, components, source code, and story metadata to construct a sensible, zero-config default.
Click on the Docs tab to see it:
For more information on how it works, see the DocsPage reference.
MDX is a syntax for writing long-form documentation and stories side-by-side in the same file. In contrast to DocsPage, which provides smart documentation out of the box, MDX gives you full control over your component documentation.
Here's an example file:
import { Meta, Story, Preview } from '@storybook/addon-docs/blocks';
import { Checkbox } from './Checkbox';
<Meta title="MDX/Checkbox" component={Checkbox} />
# Checkbox
With `MDX` we can define a story for `Checkbox` right in the middle of our
markdown documentation.
<Preview>
<Story name="all checkboxes">
<form>
<Checkbox id="Unchecked" label="Unchecked" />
<Checkbox id="Checked" label="Checked" checked />
<Checkbox appearance="secondary" id="second" label="Secondary" checked />
</form>
</Story>
</Preview>And here's how that's rendered in Storybook:
For more information on MDX, see the MDX reference.
Storybook Docs supports all view layers that Storybook supports except for React Native (currently). There are some framework-specific features as well, such as props tables and inline story rendering. This chart captures the current state of support:
| React | Vue | Angular | Ember | Web Components | HTML | Svelte | Preact | Riot | Mithril | Marko | |
|---|---|---|---|---|---|---|---|---|---|---|---|
| MDX stories | + | + | + | + | + | + | + | + | + | + | + |
| CSF stories | + | + | + | + | + | + | + | + | + | + | + |
| StoriesOf stories | + | + | + | + | + | + | + | + | + | + | + |
| Source | + | + | + | + | + | + | + | + | + | + | + |
| Notes / Info | + | + | + | + | + | + | + | + | + | + | + |
| Props table | + | + | + | + | + | ||||||
| Props controls | + | + | |||||||||
| Description | + | + | + | + | + | ||||||
| Inline stories | + | + | + |
Note: # = WIP support
Want to add enhanced features to your favorite framework? Check out this dev guide
First add the package. Make sure that the versions for your @storybook/* packages match:
yarn add -D @storybook/addon-docsDocs has peer dependencies on react, react-is, and babel-loader. If you want to write stories in MDX, you may need to add these dependencies as well:
yarn add -D react react-is babel-loaderThen add the following to your .storybook/main.js:
module.exports = {
stories: ['../src/**/*.stories.@(js|mdx)'],
addons: ['@storybook/addon-docs'],
};If using in conjunction with the storyshots add-on, you will need to configure Jest to transform MDX stories into something Storyshots can understand:
Add the following to your Jest configuration:
{
"transform": {
"^.+\\.[tj]sx?$": "babel-jest",
"^.+\\.mdx$": "@storybook/addon-docs/jest-transform-mdx"
}
}- React (covered here)
- Vue
- Angular
- Ember
- Web Components
- Common setup (all other frameworks)
The addon-docs preset has a few configuration options that can be used to configure its babel/webpack loading behavior. Here's an example of how to use the preset with options:
module.exports = {
addons: [
{
name: '@storybook/addon-docs',
options: {
configureJSX: true,
babelOptions: {},
sourceLoaderOptions: null,
},
},
],
};The configureJSX option is useful when you're writing your docs in MDX and your project's babel config isn't already set up to handle JSX files. babelOptions is a way to further configure the babel processor when you're using configureJSX.
sourceLoaderOptions is an object for configuring @storybook/source-loader. When set to null it tells docs not to run the source-loader at all, which can be used as an optimization, or if you're already using source-loader in your main.js.
We recommend using the preset, which should work out of the box. If you don't want to use the preset, and prefer to configure "the long way" add the following configuration to .storybook/main.js (see comments inline for explanation):
const createCompiler = require('@storybook/addon-docs/mdx-compiler-plugin');
module.exports = {
// 1. register the docs panel (as opposed to '@storybook/addon-docs' which
// will configure everything with a preset)
addons: ['@storybook/addon-docs/register'],
// 2. manually configure webpack, since you're not using the preset
webpackFinal: async (config) => {
config.module.rules.push({
// 2a. Load `.stories.mdx` / `.story.mdx` files as CSF and generate
// the docs page from the markdown
test: /\.(stories|story)\.mdx$/,
use: [
{
loader: 'babel-loader',
// may or may not need this line depending on your app's setup
options: {
plugins: ['@babel/plugin-transform-react-jsx'],
},
},
{
loader: '@mdx-js/loader',
options: {
compilers: [createCompiler({})],
},
},
],
});
// 2b. Run `source-loader` on story files to show their source code
// automatically in `DocsPage` or the `Source` doc block.
config.module.rules.push({
test: /\.(stories|story)\.[tj]sx?$/,
loader: require.resolve('@storybook/source-loader'),
exclude: [/node_modules/],
enforce: 'pre',
});
return config;
},
};You'll also need to set up the docs parameter in .storybook/preview.js. This includes the DocsPage for rendering the page, a container, and various configuration options, such as extractComponentDescription for manually extracting a component description:
import { addParameters } from '@storybook/react';
import { DocsPage, DocsContainer } from '@storybook/addon-docs/blocks';
addParameters({
docs: {
container: DocsContainer,
page: DocsPage,
},
});As of SB6 TypeScript is zero-config and should work with SB Docs out of the box. For advanced configuration options, refer to the Props documentation.
Want to learn more? Here are some more articles on Storybook Docs: